Zine#29
感谢 cnk 在 follow 上打赏 ˊ・ω・ˋ
或许后面我会写一个简单的页面,把给我支持的人列在上面。
最近两周都在加班赶项目,没啥时间写 zine,所以都落下了。
这周的 zine 包含了上周积攒的内容,所以会很长,慢慢看啦! (´-ω-`)
祝你这周过得开心 ヾ(´∀ ˋ)ノ
琐碎两三事
难以排解的情绪
这周加班很严重,忙得很,加班也就算了,领导还阴阳怪气,让我挺生气的。
职场六字箴言,要么忍要么滚,我可以选择离职,很多时刻都非常冲动地想直接提离职,但还是忍耐下来了。
如今这个环境,还是骑驴找马吧。
不要和猪打架,不要和杠精抬杠,他们找你,你就说,感谢大佬的指点,然后果断把他们拉黑。
人生是自己的,猪享受打架过程中的泥巴,但我们不享受泥巴。
道理知道是这么个道理,也不想去生气,但是每每想起对方说过的话,都有一股气堵在心间。
情绪像是一头大象,而理智像是骑象人,如果大象执意往一个方向冲,骑象人也难以牵引住它。
我想安慰别人也是一样的,说几句安慰的话容易,道理都懂,但是排解情绪没那么容易,也只能靠自己排解。
情绪积压在身体里,对身体也不好,憋气的时候血压都飙升了,长此以往肯定对身体有影响。
排解情绪,或许可以通过运动,或者散步;或者就是远离这些带来糟糕关系的人。
如果能像《基督山伯爵》一样,上演一场酣畅淋漓的复仇就爽了 _(:3 」∠ )_
最要紧的是满足自己
不是讨好他人
反正那些为难你的人
也不是什么好人
博客样式
前阵子看到了一款中文字体,示例内容挺好看的,就尝试换了一下。
字体是好看的,但字体特色过于突出,反倒掩盖了内容,不太适合内容很多的页面。
而且字体整体看起来有点倾斜,部分字体也不支持,最后还是换回来现在的字体。
另外我还把字体的字号调大了一些,看起来不用那么费劲,似乎能轻松一些,缺点是一屏容纳的内容会少得多。
不过先这样吧,等我不满意了再调回去。
News | Article
Here’s how I use LLMs to help me write code
Simon Willison 整理了一些他使用 LLM 的经验和技巧,推荐一看。
摘录
设定合理的期望
LLM 说到底还是通过预测可能的 token 返回结果,所以它们还是会出错。
不要因为它们时而出错而弃而不用,也不要完全相信它们返回的结果,利用它们来增强自己的能力。
注意 LLM 的训练截止日期
问 LLM 一些训练截止日期之后的东西,因为它们的训练内容里没有,所以它们可能不熟悉,回答更容易出错。
可以考虑让它们使用 “老旧” 一些的技术实现功能,它们对于这些技术的训练内容足够多,效果往往都不差。
上下文为王
要从 LLM 中获得良好的效果,大部分技巧都在于管理其上下文,即当前对话中的文本。
…
您可以利用以前的回复也是上下文的一部分这一优势。
对于复杂的编码任务,请尝试让 LLM 先编写一个较简单的版本,检查其是否有效,然后再重复编写更复杂的实现。
…
我最喜欢的代码提示技巧之一是插入几个与我想要构建的内容相关的完整示例,然后提示 LLM 将它们作为新项目的灵感来源。
向它们询问方向
可以问 LLM 一些开放性问题,作为初始研究阶段的一部份,找到一些开始的方向。
例如 “我想做的事情可行吗?有哪些可能的实现方式?哪些方案是最好的?JavaScript 中有哪些有用的拖放库,给我构建 demo 展示它们的使用。”
告诉它们应该怎么做
给 LLM 写好函数定义,描述清楚函数的实现,然后让 LLM 去实现。
我可以自己编写这个函数,但我需要花费 15 分钟来查找所有细节并使代码正常工作。Claude 在 15 秒内就完成了。
我发现 LLM 对函数签名的响应非常好,就像我在这里使用的签名一样。
我充当函数设计者,LLM 则按照我的要求构建主体。
如果您对此的反应是 “敲代码肯定比写一大段说明要快”,我只能告诉您,我的确不再适合写代码了。
代码需要正确。
自然语言有很大的空间来使用捷径、变幻莫测、错别字,以及在你记不住名字的情况下说 “使用那个流行的 HTTP 库” 之类的话。
优秀的代码 LLM 善于填补空白。
他们也不像我那么懒惰 ⸺ 他们会记得捕获可能出现的异常,添加准确的文档说明,并在代码中注释相关类型。
你必须测试它们写了什么!
作为一名软件开发人员,你的责任是提供可运行的系统。
如果你没有看到它运行,它就不是一个工作系统。
您需要在加强人工质量保证习惯方面进行投资。
记住,这是一次对话
第一次对话得到的结果可能不是很好,那就持续对话就好了,LLM 不会像人一样抱怨。
我偶尔会从第一次提示中获得很好的结果 ⸺ 我练习得越多,获得的结果就越多 ⸺ 但我预计至少需要几次跟进。
我经常在想,这是否是人们忽略的关键诀窍之一 ⸺ 糟糕的初始结果并不是失败,而是将模型推向你真正想要的方向的起点。
Vibe-coding 是一种很好的学习方法
一个多月前,Andrej Karpathy 创造了 “vibe-coding” 这一术语,并一直沿用至今:
有一种新的编码方式,我称之为 “vibe-coding”,在这种编码方式中,你完全屈服于活力 (vibes),拥抱指数,甚至忘记代码的存在。
[…]
我要求的都是最蠢的东西,比如 “把侧边栏的填充减少一半”,因为我懒得去找。
我总是 “全盘接受” (accpet all),不再阅读差异。
当我收到错误信息时,我会直接复制粘贴,不加任何注释,通常这样就能解决问题。
安德烈认为,这 “对于周末的一次性项目来说还不错”。
这也是探索这些模型性能的绝佳方式,而且非常有趣。
学习 LLMs 的最佳方法就是与它们玩耍。
向它们抛出荒诞的想法并进行振动编码,直到它们几乎可以工作为止,这是一种真正有用的方法,可以加快你建立直觉的速度,让你知道什么可行,什么不可行。
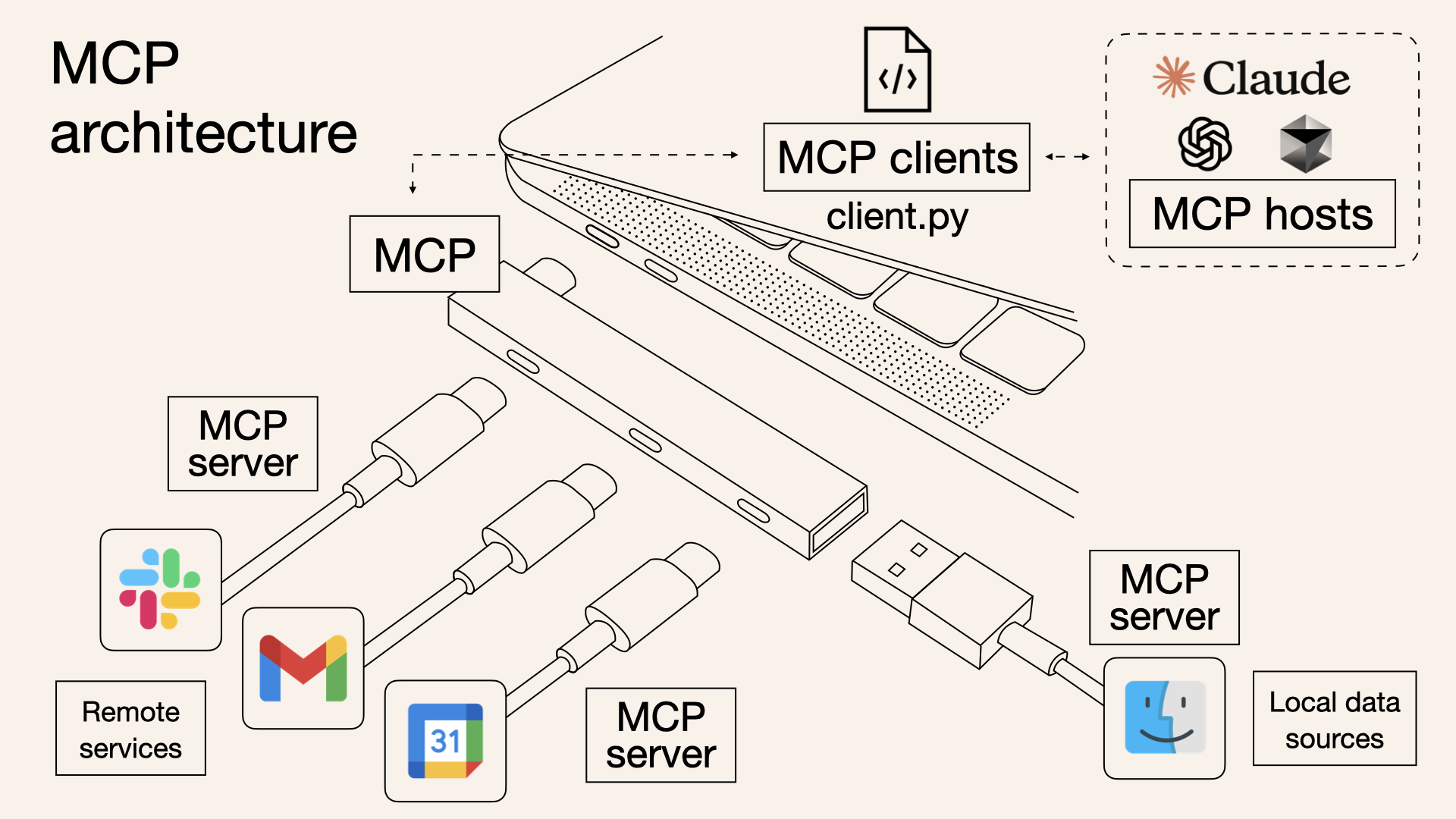
What is Model Context Protocol (MCP)? How it simplifies AI integrations compared to APIs
一篇 MCP 扫盲文章,文章中还将 MCP 和 API 进行了对比。

MCP 就像是一个 USB 接口,你可以将 MCP Server 插上去,从而获得 MCP Server 提供的功能和能力。
例如 GMail MCP Server 可以通过操作邮件相关的能力。
本地数据,网络搜索,远程服务等也都可以通过 MCP Server 提供。
一个 USB 接口只能插入一个设备,类似的,MCP Server 和 MCP Client 的关系也是一对一的。
(可能是因为 MCP 是双向通讯,双向通讯的对象需要一对一?)
但是只要你机器性能足够,你可以拥有很多个接口,建立很多 MCP 连接。
你可以写 MCP Client 去和 MCP Server 交互,但我觉得很可能以后我们都不需要写,而都是通过 LLM 应用(MCP Host)作为入口使用。
我们通过 LLM 应用描述需求,LLM 应用创建 MCP Client 和对应的 MCP Server 连接完成相关工作,再将结果返回给我们。
除了 MCP,我最近还看到 2 个提议 agents.json 和 /llms.txt。
简单来说,它们像是专门给 LLM 准备的站点地图(或者 robots.txt),告诉 LLM 内容怎么找,可以怎么用。
agents.json 用于提供 API 的站点地图。
API 是为开发者设计的,开发人员自己看文档,写对应的 API 调用。

但是对于 LLM,它不知道 API 之间是怎么关联的,参数格式也可能不清楚。

agents.json 就是为了填补这个空缺,让 LLM 知道怎么调用 API。

/llms.txt 用于提供网站内容的站点地图。
它提供网站简要的背景信息、指导和指向详细 markdown 文件的链接。
你可以看看 FastHTML 的 /llms.txt,了解 /llms.txt 大概是怎么写的。
Yes, Claude Code can decompile itself. Here's the source code.
作者用 Claude 反编译了一个 5 MB 左右的源码,虽然过程不算容易,但最终还是成功了。
发布的代码一般会经过混淆和压缩,减少体积,也避免被别人轻易查看页面源码。
但是现在有了 LLM,它很擅长处理文字,只要它能处理的上下文足够大,知道源码是通过什么混淆过来的,它或许就能轻松将其还原回去。
现在,一个敏锐的头脑应该已经意识到上述内容的含义,但我还是要说出来。
使用上述技术,你可以在几个小时内清理任何现有软件。
所有那些在上一个繁荣时期筹集了大量资金的 “源代码可用” 创始人现在都陷入困境。
因为任何人都可以利用上述技术在几个小时内重新实现他们的“专有功能”,从而以更低的运营成本启动竞争对手的初创公司。
Big LLMs weights are a piece of history
每年都有一部份旧网页会从互联网消逝,所以如果有自己在意的内容最好保存到本地。
当然也有一些组织在做这样的事情,例如 Internet Archive。
目前 LLM 会使用互联网的内容作为语料,如果你写的内容被 LLM 作为语料,那么这些内容就能随着 LLM 的存活而存活,也算是一种归档方式。
这是一个众所周知的问题,我相信试图保存一切的明显方法将会失败,
原因是实际的:大量的努力没有经济收益:当前的世界并不是一个进行高成本努力而没有回报的最佳场所。
这就是为什么我相信 LLMs 压缩信息的能力,即使不精确、虚构、缺乏,也总比没有好。
DeepSeek V3 已经是一个可用的、公开的互联网有损压缩视图,其他一些非常大的最先进模型也是如此。
这不会让我们失去的所有东西都回来,我们应该努力支持互联网档案馆和其他类似的机构和努力。
但与此同时,我们应该专注于一个更简单的努力:确保 LLMs 公开发布的权重不会丢失,并确保档案也是预训练集的一部分。
I use Cursor daily - here's how I avoid the garbage parts
作者使用 Cursor 的一些经验:
- 制定 cursorrules,用来给 LLM 一些约束。但不要试图囊括一切,保持简洁,逐步构建。
- 告诉 LLM 需要的内容在哪,提供足够的上下文。
- 不要盲目接受代码。这总会让你后悔。(认同,最近我用 LLM 写代码,有的没有 review,它把原来一些功能给移除了,我测试才知道。)
- 学会在何时最好手动解决问题。
- 如果这是一个重要的任务,或者你正在为一个功能奠定基础,请在编写代码之前让它问你任何问题,以确保它完全理解你想要做的事情。
- …
人工智能最好的地方之一就是,当你的大脑疲惫时,你仍然可以编写代码,而解决一个问题通常会超出你的能力范围。
在沙发上坐着写一些大致不错的代码是很不错的,但有时你会花一个小时追逐 “你说得对” “我现在明白问题了”,结果却比你开始时更糟。
但我建议你尝试使用它,并学习如何最好地与它交流。
它不会消失,它只是你可以使用的另一种工具。
如果你是一个初级开发者,我当然会对此非常谨慎。
实际上,任何人都应该如此。
我确实认为我的编码技能正在退化,这一点是有道理的。
这周我也用 aider 写了一周的代码,有 90% 的代码都是它帮我写的,我只负责写 prompt 描述需求,然后测试和 review。
当然它不是全部都能帮我写,一些相对复杂的样式和交互,我也不知道如何跟它描述,我就会自己去实现。
用下来,我觉得 LLM 确实能很大程度提高效率,同样的逻辑,我也可以写,但是 LLM 可以更快地写完。
但是用多了,就会产生 LLM 依赖,一些代码自己就不想写了,都想通过 LLM 来完成,正如作者说的,会有一种编码技能正在退化的感觉。
毕竟技能都是需要练习才能熟练的,如果放弃练习,最后就会变得生疏。
另一个问题是,都靠 LLM 写代码,虽然大致的实现是清楚的,但是毕竟不是自己写的,对于一些逻辑的实现理解的可能没有那么深刻,真的自己来写,实现肯定是不同的。
还有就是用多了,由于 LLM 改动的代码量不小,review 其实也是需要不少时间的,但是人总是想偷懒,渐渐地,review 得可能没有那么仔细,就会忽略了一些 LLM 产生的问题。
至于怎么用好 LLM,我的经验是:
- 控制上下文,不要让 LLM 处理太多文件,专注于当前需求涉及的文件。
- 为了控制上下文大小,这要求每一次 prompt 实现的功能应该是相对比较小的,逻辑相对单一的。
- 不同任务之间,上下文可能关联不大,可以考虑先清空之前的上下文再开始下一个任务。
- 给 LLM 提供足够的上下文,例如给他一些相关示例,提供相关文档等。
- 要提醒自己,保证足够的测试,review,不然很可能忽略了 LLM 产生的问题。
要提醒自己不要过于依赖 LLM,过度依赖,可能会让你变笨。
AI's effects on programming jobs
有人认为 AI 会取代所有编程工作,有人认为不会取代任何人。
作者有个不同的观点,他认为 AI 可能会创造出更多程序员。
因为 AI 让程序构建的门槛变低,任何人有需求需要用程序实现,他就可以借用 AI 自己构建。
摘录
人工智能创造了一种非常强大的新抽象,可能会使开发者的工作不再需要了解编程语言。 Karpathy 称之为 “氛围编码(vide coding)”。
[…]
这些新开发者将知道如何以结构化的方式思考,他们将了解软件在架构上应该如何运作的原则,但他们对编程语言的构造和语法了解较少。
他们将更多地是架构师,而不是开发者,指示人工智能为他们组装软件,而无需了解 “低级” 实现,也就是代码。
就像当前的编码者不需要考虑汇编代码是如何工作的。
这一切对编程市场的最终结果是:更多的软件,更好的软件,更多的程序员,更好的程序员。
但调整不会没有痛苦:在我们弄清楚如何为 AI 驱动的开发设置保护措施之前,一些糟糕的软件将被发布。
一些目前正在发布平庸软件的程序员会在他们自己学会 AI 工具之前被更新、更快的 AI 辅助开发者取代。
每个人都将有很多学习要做。
但还有什么是新的呢?
软件开发一直在快速演变。拥抱变化,你就会没事。
我想我已经为这种新型的 AI 辅助开发者决定了一个名字:我们可以称他们为软件开发者 (Software Developers)。
给他们其他名字会造成不必要的门槛,这会错误地暗示他们永远无法向下转型。
我在这个行业待得太久,无法陷入这个陷阱。
他们开发软件,所以他们是软件开发者。
这是他们所需的唯一资格。
Every line of code is always documented
作者看到几行代码,虽然知道它们执行了一些操作,但是不知道为什么要执行。
代码也没有注释,所幸通过 git blame 查看提交记录的时候,上面有很完整的说明。
因此作者认为,应该注重提交信息的编写,这也是补充代码信息的重要一环。
我自己维护历史项目也有这样的感受,有时看到一些奇怪的代码,或者我想知道某个改动是从什么时候引入的、对应的需求版本是什么,我就会通过 git blame 查看对应的提交信息。
通过提交信息,我能找到对应的版本,进而找到对应的需求文档,或许我就能知道某些代码逻辑为什么会存在。
把提交信息写好,描述清楚为什么,将来的读者肯定会对这样的提交信息心存感激的。
关于提交信息,你还可以看看:
请记住,你今天所做的一切都将进入项目的历史,并永远留在那里。
为了更好地对待与你一起工作的其他人(即使是一个人的项目,也包括 3 个月后的你自己),请在提交时遵守以下基本规则:
在撰写提交信息时,一定要像向坐在旁边的同事解释变更一样,因为他根本不知道发生了什么。
- 为什么需要做出这种改变?
- 它是如何解决这一问题的?
- 这种变化有什么副作用?
- 考虑加入链接 (相关文档,相关讨论,issue 等)
避免在一次提交中出现无关的改动。
您可能在同一个文件中发现了一个错别字或进行了微小的代码重构,但除非它们直接相关,否则请不要将它们与主要更改记录在一起。
- 推送前清理提交记录。如果提交尚未被共享,就可以安全地将其 rebase。
No Longer My Favorite Git Commit
以前看过 My favourite Git commit,讲述了作者一个很喜欢的 git commit message。
我也喜欢这个 commit message,因为它足够详尽,解释了问题的背景。
但本文的作者觉得这个 commit message 还有不足的地方:
- 它将重要的信息放在了最后,而不是一开始就揭示
- 它从未真正解释过问题
- 它引用了代码,但是没有链接过去
作者对其进行了优化,值得学习一下怎么写。
重新审视 Thompson 的文章让我想起了为自己定义软件工程原则的价值有多大。
我接受这个提交作为一个好的例子,因为我同意 Thompson 关于它优点的看法。
直到我坐下来定义我认为提交信息中最重要的品质时,我才看到了例子的不足之处。
多年来,我对几种不同的软件工程实践解释了我的观点,每次这样做都让我成为一个更好的开发者。
这迫使我批判性地思考我理所当然的想法,并帮助我记住我的理想是什么,即使我并不总是能够实现它。
作者这段感悟,有种 “绝知此事要躬行” 的感觉,只有自己实践过,才会理解得更深入。
Can we communally deprecate git checkout?
作者呼吁大家放弃 git checkout ,而替换成 git switch 和 git restore 。
原因是 git checkout 代表的含义过于复杂,除非对 git 非常熟悉,不然很容易产生困惑。
Git checkout 似乎故意让这个命令变成一个绝对的灾难。
官方的 git 文档将
git checkout描述为一个 “切换分支或恢复工作树文件” 的功能。这已经是两件几乎没有关系的事情,而且这还不是这个庞大、超负荷的命令所能做的全部。
我认为更全面的描述应该是:
“它可以让你从一个分支移动到另一个分支,或者创建一个新的分支并将你移动到该分支,或者将特定文件恢复到 n 次提交之前的版本。
它还可以在恢复已暂存文件到它们被暂存时的版本时,删除所有未暂存的文件,或者它可以创建一个分离的 HEAD 状态。”
这到底是什么意思?这甚至不是一个连贯的句子!
为什么人们决定让一个命令执行 Git 的所有功能?这是什么疯狂?
Practical UX for startups surviving without a designer
有时候开发产品可能请不到设计师,如何保证产品的 UX 呢?
作者建议是借鉴竞争对手的设计,跟随大众的设计,而不要自己从头开始设计。
另外在设计的时候,要思考设计的目的是什么,不要为了设计而设计,而应该切实解决用户问题。
摘录
如果您要设计一个注册页面,目标就不仅仅是 “两个文本字段和一个注册按钮”。
而是真正的目标,比如 “让注册尽可能轻松”。
真实用户的行为并不像你希望的那样。他们匆忙、跳过指令、分心。
经常问:会出什么问题?
- 一个字段一个字段地看:如果用户匆忙操作而出错,会发生什么情况?
- 然后放大:在整个流程中会发生什么?
如果你能让不耐烦和分心的用户顺利体验,其他用户就不会有任何问题。
糟糕的用户体验并不总是丑陋的设计:它往往只是让用户感到困惑,不知道哪里出了问题,也不知道如何解决。
- 颜色要简单。一个主色调、一个辅助色调和一个重点色调。Coolors 就是一个很好的小工具。
- 使用用户熟悉的语言,而不是开发人员熟悉的语言。不要说 “数据库错误”,而要说 “我们无法保存您的更改”。
初创企业需要快速发展,完美主义,尤其是美学方面的完美主义往往是不必要的。
如果你不是设计师,但你需要把事情做得更好,那就把重点放在可用性上,而不是新颖性上。
简洁明了的用户流程永远胜过新颖但令人困惑的流程。
有时你需要新颖性,但要问清楚自己:“我们究竟在哪里需要与众不同?”
复制别人的设计不仅仅是简单的复制,这是利用其他公司为你培训用户。
当你遵循既定模式时,用户已经知道该做什么,你就不必从头开始教他们。
在核心价值上进行创新;对于其他一切,坚持行之有效的做法。
Super Crispy SVG Icons
On Naming Things
编码中命名是一件让人头疼的事,一般而言,会使用名称作为描述,描述对应的变量或者函数。
但是变量和函数的功能可能会发生变化,可能会导致命名的描述不再准确,甚至造成误解。
例如,在命名一个可变变量或一个抽象链上的高级函数时,对象的性质有可能随着时间的推移而偏离其描述。
事实上,我非常确信这一点:每当你使用一个描述作为能够变化的事物的名称时,你就是在告诉自己一个最终的谎言,而在这个谎言被识破之前,你所拥有的时间是该对象及其依赖关系所经历的变化的频率和幅度的函数。
将来要解决这个问题,代价可能会很高,也可能不会很高。
如果你在很多地方都调用了这个名称,或者这个名称的选择使得查找和替换操作会返回很多不相关的匹配结果,那么重构依赖于这个名称的逻辑可能会很麻烦。
对此,作者的建议是减少变量和函数的复杂度,让它们尽可能简单、原子化,从而减少它们变化的可能性。
我们有几种方法可以避免这种繁琐的重构。
最明显的就是限制需要命名的对象在目的和组成方面的复杂性。
具有原子目的的精益对象通常会经历较少和较小的实用特性变化,这反过来又意味着我们的债务会更少,需要偿还的次数也会更少。
顺便提一下,应用这一原则还能避免使用过于冗长、近乎可憎的名称,如 RemoteConnectorFactoryFactoryConfigurerFactory,同时还能让你不必在脑海中映射这些令人发指的名称的含义。
因此,当你遇到一个对象确实应该有一个描述性的名称,但却莫名其妙地很难命名,或者虽然可以命名,但却必须重命名很多次时,就毁掉它,另辟蹊径吧。
My stupid noise journey
作者对噪音很敏感,他搬家之后,邻居和附近公园的噪音对他影响很大。
身边的人建议他搬家或者试试降噪耳机,但是他认为降噪耳机治标不治本,他想从根本上减少噪音的影响。
他尝试了各种办法,如耳罩,隔音耳塞等,效果都不好,就这样过了 2 年多,直到他第一次使用降噪耳机,惊呼 yyds。
摘录
所以让我们回顾一下:我有一个问题。
解决我问题的终极方案是做最明显的事情。
但我说服自己这不会有效,花了两年时间尝试其他一切。
或者,好吧,情况比那更糟。
我忽视了显而易见的事情,因为我认为我在使用第一性原理思维。
但那些第一性原理是什么呢?
当然,我对声音的工作原理了解得不多,只是对分子相互撞击的模糊概念。
我也不理解主动噪声取消是如何工作的,除了使用麦克风和扬声器创造破坏性干涉的广泛概念。
我想那些模糊的想法是正确的。
但它们极其肤浅,以至于几乎无法预测任何事情。
我不仅太无知,无法从第一性原理出发,我也太无知,无法判断其他人是否知道他们在说什么。
同时,实际上并不需要第一性原理思维,因为测试非常快速且便宜。
你在几秒钟内就知道噪音是否被阻挡,在几个小时内就知道你是否感到舒适。
当实验如此简单时,花费无数小时进行理论推导是荒谬的。
Choosing Languages
作者是一个在社区中有一定影响力的人,有一次他嘲讽另一个作者用 JS 写 CLI 工具,导致对方感到难受,之后作者道歉并反省了自己的行为。
他认为自己去嘲讽别人,部分原因可能是因为从众心理。
因为他身边的人都是 Rails 社区的,社区中存在一种蔑视文化,看不起 JS 和 NodeJS。
当成为了一个有影响力的人时,要记住自己的言行或许会影响很多人。
但在我生活中的那个时候,实际上并不是这样。
我在 Rails 团队工作,我在会议上发言,人们在阅读我的博客和推文。
我是一个 “影响者”,无论好坏。
但我还没有真正内化我生活中的这种变化。
因此,我并不真正理解,如果我批评某件事,那将是成千上万的人看到的。
对我来说,我只是史蒂夫。
这种情况发生在我们谈论 “取消文化” 以及所有这些事情之前,但当人群来找我的时候,我意识到:他们其实是对的。
我确实在表现得像个混蛋,我不应该那样。
我决心不再像那样做一个混蛋。
My Scammer Girlfriend: Baiting A Romance Fraudster
作者去追寻女性交友诈骗邮件的过程,非常长的文章,感兴趣可以看看。
IO devices and latency
一篇关于 IO 设备和延迟的交互式文章。
The High Heel Problem
作者探讨了游戏中的高跟鞋问题,不同高跟鞋高度不同,会影响角色的高度,从而影响角色和环境的交互。
Don't Try to Reform Science
世界上很多事情都是人与人之间的合作,他们形成了自己的圈子。
如果想改变这个圈子,就需要有发言权,有资本说话,不然根本就没人听你的想法。
摘录
有两种科学:
- 科学 1: 一种理想化的概念。试图理解世界是如何运作的。寻求和描述真理。 “纯科学。”
- 科学 2: 人类尝试进行科学 1 的方式。一种跨越多个社会的文化实践。“实践中的科学。”
- 人们需要培训和资金(想想:薪水、资助,学生到教授的过渡)
- 很多人正在尝试合作(想想:花费大量时间沟通工作)
- 很多人在争夺有限的资源(想想:需要确定谁比其他人更有资格的方法)
科学 2 是一种社会实践,因为它必须如此。
虽然孤狼可以独自进行科学 1,但如果你在阅读这篇文章,那可能不是你。
我所知道的过去有影响力的独立研究者都是贵族(例如,博伊尔、牛顿、达尔文、麦克斯韦)在不成熟的领域工作。
即使是缺乏科学界接受的伟大想法也会沉寂多年(例如,孟德尔、维根、玻尔兹曼)。
此外,请记住,许多杰出且富有成效的研究者在合作中茁壮成长(例如,沃森/克里克、爱因斯坦/玻尔、厄尔德什/其他人)。
因为科学 2 是一种社会活动,所以大多数发生的事情都是人类之间的交流。
科学 2 就像一支庞大的船队,所有船只都在驶向探索某个大海洋。
你在一只船上(或者,你可能只是在你导师的船上)试图绘制新的领土。
你必须大喊 “来看看我去哪里!” 然后人们必须决定是否听你说话,或者完全忽视你。
如果没有人知道你是谁,为什么他们会信任你呢?
…
我写这篇文章是因为博士生似乎吸引了很多聪明、理想主义的年轻人,
他们对进行科学研究(科学 1)感兴趣,却没有意识到他们已经报名参加了科学实践(科学 2)。
然后在第一年,他们跳下导师的船,开始在一块木板上划船,向整个科学界大喊要改变科学 2,以使其与科学 1 对齐。
但在他们发表第二篇论文之前,这一切都还为时已晚。还没有。没有人能听到你。还没有。
A Society That Lost Focus
在如今的社会,我们很容易被手机分散注意力,各种应用想尽办法 “窃取” 我们的注意力,将人留在其中。
无时无刻不拿着手机看,没有时间留出来看书,看电影,发呆,甚至休息的时间也被填满。
渐渐可能会变得肤浅,不愿意深度思考,只想追求短平快的刺激,追求结论而不管过程。
摘录
[…] 一切都在立即发生,时时刻刻。
白领工作现在可以总结为尽快回复每一封电子邮件,直到结束一天的工作,然后在早上重新开始。
这个过程本质上阻碍了任何深度思考。
由于我们没有时间再去思考,我们用行为技巧掩饰了缺乏想法的事实。
我们用 PowerPoint 替代文档,因为这让缺乏结构和空洞的内容看起来更专业。
时刻分心使我们无法产生任何想法和理解。
我们需要一个引人注目的口号。
与其阅读一份三页的报告,我们更喜欢一份包含大多数库存图片和脱离上下文图表的 60 页幻灯片。
[…]
在《深度工作(Deep Work)》中,Cal Newport 试图提倡相反的立场,即花时间思考和沉思的艺术。
在《创意产业(The Ideas Industry)》中,Daniel Drezner 观察到,长而微妙、复杂的思想越来越多地被简单的口号所取代,最典型的例子就是著名的 TED 会议。
在 18 分钟内,人们被销售一个想法,如果演讲者是个好的推销员,他们会觉得自己学到了深刻而新颖的东西。
仅仅在 18 分钟内就能学到足够深刻的东西,这对整个学术界来说是一种侮辱。
毫不奇怪,许多人认为同样的学术界是无聊的老年人,他们花时间写长篇文章,而不是创造一个引人注目的口号来改变世界。
大多数垄断是通过消除选择建立的。
[…]
如果你设法将 Google 从手机中移除,你将失去运行某些应用的能力,包括大多数银行应用。
有一个例外:Facebook。
没有什么强迫我们去使用 Facebook 或 Instagram。没有什么强迫我们在上面花时间。
就好像我们有选择。但似乎我们并没有。
这是什么原因呢?
我们为什么要玩一个原本只需五分钟的愚蠢智能手机游戏却花了一个小时,而不是读一本书?
我们为什么要在清醒的每一分钟都检查智能手机并回复无聊的闲聊,即使我们正与其他人交谈?
我们为什么会被迫在开车时冒着生命和孩子的生命危险,只为快速回复?
因为人脑的构造。
从进化的角度来看,我们渴望新的体验。
学习新的体验,无论好坏,可能会帮助你的染色体比其他染色体存活更多的世代。
我们获得了著名的 “多巴胺冲击”(dopamine rush),在 Liberman 和 Long 的《更多的分子(he molecule of more)》中有详细描述。
每次有通知,每次屏幕某个地方出现红色气泡时,大脑就像是发现了一个新的重要机会。我们不能错过它。
一项研究表明,仅仅是通知声就足以让司机分心,分心程度与他在开车时发短信一样。
是的,即使不看手机,你的分心程度也和看手机时一样(这并不是看手机的借口)。
大脑已经学会了手机是 “新体验” 的随机提供者。
即使在飞行模式下,研究表明,将手机放在桌子上或包里会严重降低你的注意力和思维表现。
只有当手机放在另一个房间时,表现才恢复正常。
没有灵丹妙药,也不会有任何技术解决方案。
如果我们想要夺回我们的专注力和思维能力,我们需要走开并正常化断开连接的时间。
谈谈我是如何高效率的工作,高效率的 Get Things Done 和让团队高效率运转
我自己也有用 org-mode 做 GTD,但是那些 TODO 项往往没有执行起来。
回顾起来,大概是因为这些事情还是比较模糊,或者做起来需要比较长时间,导致不知道怎么行动,然后一直拖延。
作者说把任务拆到 15 分钟可执行任务,还是挺有启发的。
Facebook 的 Zuck 常说他的法则是高于 25 分钟的任务他会分解。
我的个人准则则是 20 分钟 任何 item, 如果超过了 20 分钟的需求我会把他们分解成 sub tasks。
这样可以保证我对于这个工作我可以很快开始,而不会有拖延。
[…]
我为什么要强调这个,因为如果你的 task 需要超过两个小时以上才能做完,而你不去做分解,大概率你就不会立刻去工作在这件事情上了。
因为完成一件事情很多时候最难的是开始,当你能够开始进行它之后,你就会产生一种 Flow, 这种 flow 的精神状态会保障你把工作完成。
The Frontend Treadmill
前端技术日新月异,你选择了一个框架,过个三五年可能就过时,甚至停止维护了,然后又出现了更新的流行框架。
作者建议应该深入了解核心网页技术,专注于更基础和核心的部分,而不是构建在基础之上的框架。
摘录
如果你的产品在五年后仍然存在,那你做得很好,你应该感到成功。
但你知道吗?无论你选择什么框架,五年后它都会过时。
这就是前端社区一直以来的运作方式,我不指望它会很快改变。
即使是那些仍然存在的流行框架,也一直在变化。
因为变化就是游戏的名称。
所以他们也会重写他们的东西,只是给它一个新的版本号。
聪明的产品团队正在摆脱这种跑步机。
无论你目前使用什么框架,开始投资深入了解它。
学习这些工具,直到它们不再成为你进步的障碍。
这是唯一的选择。用一个闪亮的新工具替换它是一个陷阱。
想要减少前端技术频繁过时成本的公司应该回归基础。
你的团队应该更贴近网络平台,减少复杂的抽象。
我们需要重新学习网络的能力,并回到这一点。
让我们明确,我并不是说这绝对更好,也不是解决你所有问题的答案。
我是建议这作为一种有意的商业权衡,我认为这提供了更多的价值,并且在长远来看成本更低。
[…]
学习当前技术生态系统的人根本没有学习到网络基础知识。他们被抽象化得太远了。
当技术栈再次变化时,这些人将面临严重的劣势,因为他们必须适应自己所学的内容。
The Burnout Machine
作者对于科技行业的吐槽真戳心,他呼吁建立工会和公司对抗。
摘录
我们生活在一个亿万富翁科技公司期望我们全心全意投入代码的世界,要求我们在 “激情” 的幌子下工作 80 小时一周。
我们得到的回报是什么?倦怠、焦虑和随时可能被裁员的威胁。
还记得敏捷方法本该拯救我们吗?
灵活的冲刺,自组织的团队——是的,没错。
实际上,敏捷已经被扭曲成管理层推动我们更快更猛的工具。
他们说这是一种 “响应变化而不是遵循计划”,但说实话——这只是为了悬在我们面前更多的诱饵,让我们在永无止境的跑步机上奔跑。
冲刺变成了马拉松,而我们是为此付出代价的人。
然后就是倦怠 (burnout)。
我们身处的行业中,倦怠不仅常见——而且是被期待的。
如果你不熬夜加班,你就是 “没有投入”。
如果你在午夜不回复 Slack 消息,你就是 “不是团队合作者”。
这种文化是有毒的,而且只会变得更糟。
项目的无休止更迭、不断创新的压力以及随时可能被淘汰的威胁,形成了压力的完美风暴。
而行业的解决方案是什么?
一个正念应用和一场关于工作与生活平衡 (Work life balance) 的讲座。
让我休息一下吧。
公司喜欢吹嘘他们的创新,但真正的创新是找到让我们变得可替代的新方法。
永久雇佣?那是傻瓜的选择。
为什么要支付福利和提供工作保障,当他们可以像处理廉价代码一样不断更换合同工和自由职业者?
更别提那些非竞争条款——旨在让你被锁住,害怕做出可能对你的职业生涯有利的举动。
12 Daily Habits That Will Help You Simplify Your Life
作者分享了 12 个简化生活的习惯。
摘录
- 饭后散散步
- 研究人员发现,短暂的散步——2 到 5 分钟之间——“对调节血糖水平有显著影响。”
- 利用你已有的东西
- 在你购买新东西之前,先利用你已有的东西。
- 限制科技使用
我在家中创建无手机区域,在工作日中进行运动休息,关闭手机等等。
我们的手机和其他设备不会消失,所以考虑一下如何围绕科技创造健康的习惯。
- 不要去购物
避免休闲购物。
相反,列一个 “待购” 清单。
然后在购买你想买的东西之前等待 30 天。
例如,我的 “待购” 清单上有 T 恤、连衣裙和一台打字机。
等待了 30 天后,我没有买任何物品。相反,我省下了钱。
- 限制你的新闻消费
减少压力是简化生活的重要部分,过多消费新闻,尤其是 “突发新闻”,会让人感到压力。
因此,给你的新闻消费设定界限。
例如,不要在一天的开始或结束时消费新闻。
如果你感到被新闻淹没,休息一下,看看书吧。
Tutorial | Resource
How to write exceptional documentation
关于如何写好文档的教程。
作者将文档分成了几类,它们分别回答不同的问题:
- 快速入门 (Quickstart)
- 我该如何设置它?
- 教程 (Tutorials)
- 我该如何有效使用它?
- 使用指南 (How-to guides)
- 我该如何解决特定问题?
- 解释 (Explanations)
- 它是如何工作的?
- 示例 (Examples)
- 我可以用它做什么?
- 模版 (Templates)
- 我如何在生产中使用它?
- API 参考 (API reference)
- 我如何知道有什么可用的 API?
Teach, Don't Tell
一篇关于如何写好文档的文章。
(我真的挺喜欢看这类文章的,想学习更多写好文档的技巧,也想写出高质量的文档。)
作者也是文档大致分成了 4 种:
- 初次接触 (First Contact)
- 向读者解释这是什么东西?为什么要关心这个东西?学习这个东西值得吗?
- 黑色三角形 (The Black Triangle)
一个相对简短的指南,帮助用户启动并运行您的项目,以便他们可以进行探索。
(引导用户完成检索、安装和探索您的项目或语言的过程。)
- 乱麻 (The Hairball)
各种杂乱的东西,是教学中扭曲、纠结的迷宫,它将把这些新手转变为专家用户。
它将一点一点地塑造他们的思维,直到他们对你的项目运作有相当好的理解。
- 参考 (The Reference)
为那些经历过 “乱麻” 并成功走到另一边的用户准备的。
他们现在是你的专家,参考文档应该支持他们在日常工作中使用你的项目。
摘录
技术文档的目的是带领一个从未见过你的项目的人,教会他们成为该项目的专家用户,并在他们成为专家后给予支持。
如果你想把一个从未弹过吉他的人变成一个杰出的吉他手,你该怎么做?
你教他们。
如果你想把一个高中生培养成计算机科学家,你该怎么做?
你教他们。
如果你想把一个从未见过你的库的程序员培养成它的专家用户,你该怎么做?
你教他们!
吉他课程通常是面对面、一对一地由老师教授的。
计算机科学通常由教授在教室里教授。
编程库的使用通常通过文档来教授。
如果文档的目标是将新手转变为专家,那么文档必须进行教学。
你应该把你的文档视为一节课(或一系列课程),因为这就是它的本质。
没有什么能替代面对面坐下来教会某人的经历。
如果你想写出更好的文档,你需要练习教学。
我不是在谈论写出课程计划或任何如此正式的东西。
你有爱好(不是编程)吗?如果有的话,花几个小时在周末教一个朋友关于它的知识。
你将获得一些教学的实践,而他们将学到一些新东西。
不要过于夸张。你不需要给某人颁发学位,你只需要稍微练习一下教学。
你需要练习用你的话语重新连接某人神经元的艺术。
一旦你开始教授某件事情(即使是简单的事情),你可能会意识到,尽管你自己知道怎么做,但教别人却要困难得多。
当你和某人面对面工作时,这一点显而易见。
当你告诉他们如何在吉他上弹奏 C 大调和弦,而他们只发出一声窒息的尖叫时,很明显你需要放慢速度,讲解如何正确按压弦。
作为程序员,我们几乎从未收到关于我们文档的这种反馈。
我们看不到另一端的人因为缺少我们认为显而易见的东西而感到无助和困惑。
面对面地教导某人可以帮助你学会预见这种情况,这将对你的用户在你撰写文档时大有裨益。
教师帮助学生的最佳方式是自然地帮助学生。
教师应该站在学生的角度,理解学生的情况,试图理解学生心中发生的事情,并提出一个问题或指出一个可能已经出现在学生脑海中的步骤。
这,正是教学的核心。这就是它。这就是你该怎么做。
…
当你想教某人时,你需要站在他们的角度,和他们一起走这条路。
牵着他们的手,引导他们绕过危险的障碍,跌倒时接住他们。
不要把他们抱着走。绝对不要只是把他们开车送到目的地!
这个过程需要这样进行:
- 先弄清楚他们已经知道什么。
- 弄清楚你希望他们在你完成后知道什么。
- 找到一个可以使状态 1 稍微接近状态 2 的单一想法或概念。
- 引导学生朝着那个想法前进。
- 重复直到状态 1 变为状态 2。
我经常看到文档非常仔细地考虑了第 2 步,然后只是将其作为上帝的宣告呈现给读者。
这不是教学。这是在告知。
人们不是通过被告知来学习的,而是通过被教导来学习的。
AI Blindspots
作者整理的一些 LLM 使用技巧。
JavaScript Game Tutorials
JS 编写游戏的教程,目前的教程主要是用 three.js 实现的。
Dive Into WebGPU—Part 1
WebGPU 教程。
实现的效果挺炫酷的,但是我的电脑打开网页很卡,估计对资源要求比较高。
Statistical Formulas For Programmers
作者整理了一些他认为比较有用的统计学的公式。
Tcl Tutorial
Tcl 教程。
What’s the best git tutorial?
Lobste 上的一个问题,向大家征集好的 git 教程。
MAKING SOFTWARE
一本还没完成的手册,解释计算机是如何工作的,页面制作的相当不错。蹲一下后续。
Artificial Intelligence 3E
剑桥大学出版社 2023 年出版的《人工智能:计算代理的基础》第三版,在线书籍。
The little book about OS development
这是一本关于编写自己的 x86 操作系统的实用指南。
它旨在提供足够的技术细节帮助,同时又不通过示例和代码摘录透露太多。
我们试图收集网络上及其他地方大量(且通常优秀的)材料和教程的部分,并加入我们在遇到和挣扎的问题上的见解。
Vector Craftr
一些免费的看起来还不错的插画。
Code Related
Use Long Options in Scripts
写脚本的时候,使用较长的 options 而不是缩写,这样能提高脚本的可读性。
许多命令行工具支持短格式选项 (
-f) 和长格式选项 (--force)。短格式用于交互式使用。
在脚本中,使用长格式。
长格式选项对读者来说更具自我解释性。
A 10x Faster TypeScript
TypeScript 使用 GO 进行了重写,使得 TS 的构建速度缩短了 10 倍,Cool!
TS 团队计划在 6.x 版本引入一些 breaking changes,以与即将发布的 GO 实现版本(7.x)保持一致。
A Perplexing Javascript Parsing Puzzle
x = 1 x --> 0
在浏览器中,这里会打印什么?
我觉得可能是 1 ,或者会报错。你觉得呢?
你可以在浏览器控制台执行看看,是不是符合你的预期。
如果好奇为什么,可以看看原文,挺有趣的。
Cool native HTML elements you should already be using
一些 HTML 元素的介绍,如 <dialog> , <details> , <datalist> 。
How to make web videos way smaller in 2025 using the AV1 codec
文章介绍了如何使用 AV1 减少视频大小,同时保证视频的质量。
摘录
首先,让我们放大并注意到,在处理静态图像时,无需三思而后行:选择所有浏览器都支持的 WebP、JPEG 或 PNG,或者尝试使用谷歌为较新浏览器开发的更紧凑的 AVIF。
您几乎总是可以确定,扩展名为
.png的图像文件确实是 PNG(除非使用了一些肮脏的黑客手段,如 imgproxy 等工具)。现在,视频文件的情况就比较棘手了。文件扩展名(
.mp4、.wmv、.webm或.mov)仅代表容器,而一个视频文件最多可使用三种不同的格式:
- 视频编解码器 (Video codecs)
确定视频的压缩策略;
这是在质量和数量之间进行权衡的地方。
网络上流行的视频编解码器有 H.264、HEVC、VP9 和现在的 AV1。
- 音频编解码器 (Audio codecs)
对音频也是如此。
如果视频没有声音,可以不用。
常用的编解码器有 MP3、Opus 和 AAC。
- 容器 (Containers)
容器可存储视频(由某种视频编解码器压缩)和音频流(由某种音频编解码器压缩),还可添加字幕和元信息等额外细节。
常用的容器有 MP4、MOV 和 WebM。
因此,当您看到
.mp4扩展名时,唯一可以确定的是 MP4 容器被用来打包文件。编解码器的选择完全取决于创建者:可以是 H.264/AAC,也可以是 AV1/Opus,或者其他。
View Transitions Applied: Smoothly animating a border-radius with a View Transition
使用 View Transition 实现 border-radius 的平滑过渡。
Grouping Selection List Items Together With CSS Grid
使用 grid 对列表选中元素分组,从而更容易区分什么被选中,什么未选中,效果看起来不错。
Bubbles Background Animation
CSS 实现的动态背景。
Lazy Load Background Images with the IntersectionObserver API
文章介绍了如何用 IntersectionObserver 实现图片懒加载。
原理是 IntersectionObserver 可以检测元素之间的重叠,就可以通过判断图片和 viewport(浏览器窗口)重叠的时候再加载。
IntersectionObserver 是独立于浏览器主线程运行的,因此不会阻塞主线程,相比监听 scroll,change,resize 等,性能更好。
How we made our rich text editor load faster - Part 1
作者总结的 CKEditor 优化过程,经过优化,文档加载速度快了 6 - 7 倍。
The Great ESLint v9 Migration Adventure: A Developer's Survival Guide
作者记录了他升级 ESLint 9 的过程,如果你需要升级可以参考一下。
Styling Counters in CSS
我就是作者开头说的,在想 “嗯,这只是给列表加点样式” 的人。
实际上文章写得很丰富,分享了 counter 的很多用法,如果需要给 counter 添加样式,是一篇很好的参考文章。
Reducing CSS complexity with the :is() pseudo-class
使用 is() 简化 CSS 选择器。
- section h1, - article h1, - aside h1, - nav h1 { - font-size: 25px; - } + :is(section, article, aside, nav) h1 { + font-size: 25px; + }
Reset with CSS unset
重置 CSS 属性,我一般会设置具体的值,例如我不需要边框,一般会设置 border: none; 。
unset 这个关键字用得比较少,大部份 CSS 属性可以通过设置为 unset 重置样式。
好处是你只要记住 unest 一个关键字,不需要记住各种 CSS 属性重置需要设置什么值。
但是有的 CSS 样式会继承 (inherit) 父元素的样式,unset 是无效的。
作者列了哪些 CSS 属性是不会受到继承影响,可以安全使用 unset 的。
Cool Bit
Our interfacess have lost their senses
一个设计和交互很棒的页面,关于和计算机的交互。
作者认为可以结合多种不同方式,让交互丰富起来,构建可以让人在感官之间多任务处理的界面。
有人也看到了这篇文章,虽然他支持文章的想法,但他觉得目前的交互界面的存在是合理的,新的交互界面的出现,是出于其必要性,缺少必要性就可能不会被广泛接受。
Iconography of the PuTTY tools
Bending Spacetime in the Basement
作者在地下室设计了一个实验,去观察物体之间的引力,探索万有引力。
牛顿发现了万有引力,推动了启蒙运动及随后的科技发展,作者就好奇为什么牛顿之前的人没有发现?
在阿基米德的年代,能否通过相同的实验发现万有引力?
摘录
好吧,人到中年固然有其弊端,但至少你可以开展这样的项目,而不用担心被“妈妈!开尔文在地下室弯曲时空!”的喊声扼杀在萌芽状态。
记住 “大人” (grownup) 和 “长大了” (grown up) 之间的区别很重要。
让我们这些 “大人” (grownup) 去地下室弯曲时空吧。
如果引力与电磁力相比不是如此微弱,你就不会在阅读这一页;
正是因为将你身体中的原子结合在一起的电磁力轻易地战胜了地球的引力,
你和所有其他固体物体才不会塌陷成一滩水,最终合并成一个完美的球体(实际上,由于旋转,略呈椭球形)。
在物理学家和工程师的工具箱里,有一把万能大锤,那就是微分测量法。
换句话说,不要担心某样东西的绝对值,只担心你能测量到的东西之间的差值。
例如,维修高压输电线的电线工通常的做法是在不切断电源的情况下,从起重机升起的绝缘筐中进行作业。
只要线路工与地面是绝缘的,那么只有他的手和他正在工作的线路之间的电压差才是最重要的;
将篮子固定在线路上后,电压差为零,就像是修理接地导体一样。
现在,如果他在高于地电位 20 万伏的导体上工作时,碰巧触碰到了接地的铁塔,那将是非常糟糕的一天。
诀窍在于保持微小的差异。
你可以在 100 万伏的电压下生活一辈子,只要你周围的一切都接近这个值,即使在原则上,你也不可能发现绝对电势。
这就是所有物理力都是规整不变的结果:绝对值不存在,只有差异才重要。
引力的普遍性意味着宇宙中的每个物体都在相互吸引的网络中相互关联;宇宙对引力是透明的。
最遥远的星系对你施加引力,就像你对它们施加引力一样——虽然可以肯定地说这种引力微不足道,但依然存在。
American Scientist 404
这个 404 页面蛮有趣的。
Docko - Your virtual pet in your macOS Dock
在 Dock 上养电子宠物。
same
输入网站地址,返回像素级别的复刻网站。
I built myself a watch
作者自己组装了一个机械表,cool。
Introducing two new PebbleOS watches!
看起来不错的智能手表,主要是比较简洁,表盘看起来比较有趣。
但是价格并不便宜,$150 一个 _(:3 」∠ )_
World Sex Map
世界性地图的理念是分享基于数据的性生活见解。
该研究促进了对不同国家和文化中性健康与行为的更深入理解,为探索和学习提供了信息。
你也可以参加匿名调查,完善数据。
从数据上看,美国地区似乎很喜欢 blowjob (口交)。
Xenographics – Weird but (sometimes) useful charts
一些看起来奇怪,但说不定有用的图表。
Be My Eyes - See the world together
Be My Eyes 通过实时视频和人工智能,将需要视力帮助的盲人和低视力用户与世界各地的志愿者和公司联系起来。
上网 2005
这个项目让你体验 2005-2015 年的互联网。文艺复兴,哈哈。
Animated tornado
CSS 实现的龙卷风。
Tool | Library
Accessibility Support
使用 Can I use,你可以输入一个功能特性,查询浏览器对这个特性的支持程度。
类似的,这个网站回答的是屏幕阅读器(Screen Reader)对这些特性的无障碍的支持。
addyosmani/filter
网页版本的图像编辑工具。可以对图片裁剪,设置滤镜和水印。
GIMP 3.0 Released
GIMP (GNU Image Manipulation Program) 是一款自由开源的图像编辑软件,最近发布了 3.0。
Surya
OCR,支持布局分析,不同阅读顺序,90 多种语言的表格识别。
Introducing Motion for Vue
Motion 支持 Vue 了,Vue 在写动画上可以更轻松一些了。
konva
一个 JS Canvas 2d 库,提供了方便的 API 与 Canvas 交互。
I18n Code
将 JSON,markdown,text 的内容翻译成其他语言的工具。
辰宇落雁體
一款还不错的手写字体。
docs
一个可扩展的协作笔记、维基和文档平台。
使用 Django 和 React 构建。
Notion 或 Outline 的开源替代品。
HTTrack
HTTrack 是一款免费的(GPL,自由/免费软件)且易于使用的离线浏览器工具。
它允许您从互联网下载一个网站到本地目录,递归构建所有目录,从服务器获取 HTML、图像和其他文件到您的计算机。
HTTrack 安排了原始网站的相对链接结构。
只需在浏览器中打开“镜像”网站的页面,您就可以像在线浏览一样从链接到链接浏览该网站。
HTTrack 还可以更新现有的镜像网站,并恢复中断的下载。
HTTrack 完全可配置,并具有集成的帮助系统。
SumBuddy
一个浏览器插件,提供一个 AI assistant。
优点是可以使用自己的 AI 模型,不需要登录。
piscinajs/piscina
一个快速、高效的 Node.js Worker Thread Pool 实现。
Node Modules Inspector
一个查看 Node Modules 中依赖的内部关系的工具。
sequentialread/pow-bot-deterrent
基于工作量证明 (proof-of-work) 的验证码工具。
工作量证明(Proof Of Work, PoW)是一种机制,通过它一台计算机可以向另一台计算机证明它花费了一定量的计算努力。
PoW 不需要任何第三方或权威来执行规则,它基于数学和宇宙的本质。
无法预测给定的工作量证明计算需要多长时间。
它可能根本不需要时间(第一次尝试就成功了 😎),也可能需要异常长的时间(运气不好,花了很久才找到正确的哈希 😟)。
你可以把它想象成抛硬币,直到连续出现一定数量的正面。
这在用户界面和可用性方面是重要的,因此你需要确保难度足够低,以至于用户极不可能因为运气不佳的 “耗时太长” 挑战而被拒之门外。
unnoq/orpc
oRPC 是 RPC 和 OpenAPI 的强大结合,使构建端到端类型安全且遵循 OpenAPI 标准的 API 变得简单,确保了顺畅和愉快的开发者体验。
Emacs
- Emacs beginner resources Sacha Chua 整理的一些 Emacs 入门教程。
An introduction to Magit, an Emacs mode for Git
magit 是我目前用过的最好的 git 管理工具,没有之一。
学会了一个新方法
magit-file-dispatch(C-c M-g),针对当前 buffer 的相关 magit 指令。
一些话 | 摘抄
Jeff Bezos: When the data and the anecdotes disagree, the anecdotes are usually right.
当数据和轶事出现分歧时,轶事通常是正确的。
这通常不是因为数据收集错误。
通常是你没有测量正确的东西。
JavaScript Fatigue Strikes Back
采用任何新依赖项——无论是框架、库还是其他工具——都伴随着风险。
我们押注于新工具带来的速度提升,并能抵消其维护成本。
如果一个框架华而不实,过于复杂,或者维护不善,无法满足需求,我们就会陷入困境。
因此,真正厉害的人会选择那些枯燥、简单、维护良好的技术:
谁也不想成为第一个因为使用 X 框架而遇到 Y 问题的团队,或者成为最后一个使用非主流技术导致项目停滞的团队。
Rails views, web components, React. Why make a choice?
更重要的不是哪种方法更胜一筹,而是要了解这些技术的发展是为了解决不同的问题。
真正的问题不是 “哪一种最好?”,而是 “哪一种最适合这一特定功能?”
And Dark Enough to Spare
在这漆黑的夜里,一个人已经开始入睡,但还没有开始新的一天;这一天还远着呢。
此时此地,在这个无人问津的时间空间里,思绪像未受束缚的伤口一样淌着血,像墨水一样洒在纸上。
随着墨黑的夜幕划过炽热的心灵,意识的印记也随之熊熊燃烧。
这里位于北纬 42 度附近,冬夜漫长。
当我们滴答滴答地迈向春分时节,白昼的增长速度越来越快。
一旦进入春天,就会放慢脚步,但仍会绵延至至日。
我会怀念那些孤独的黑暗时刻,但知道它们会在绕太阳一圈后再次出现,我又感到欣慰。
Visual programming is stuck on the form
当你弄清楚低层次的东西时,用户界面就会自然而然地到位。
如果一个设计是好的,那么它的外观、感觉和功能就是其功能、代数和理性的赤裸表达——它的内在本质。
设计一个形式时,不应该凭空想象。你必须从侧面入手,先解决其功能。
一旦功能——内在本质、内部一致性和代数——被确定,形式将自然而然地出现。
文章始于对 Lu Wilson 分享的 CellPond 的感触,推荐去看看这个视频。
然后我还搜索了一下 Lu Wilosn,他的 Gulf of Mexico 也很好玩。
这一切只是一些愚蠢的乐趣,所以我只是想鼓励你们也享受一点傻乎乎的乐趣。
(像 DreamBerd 这样的)糟糕的想法,也可以变得受欢迎,所以不要担心你的。
Perfect programming language (Gulf of Mexico)
Gulf of Mexico 甚至还有 Vision Pro 版本。
100% Unemployment
我以写软件为生,越来越相信我的工作很快会被外包——在几年或几十年内。
它不会去印度或中国的开发者那里。或者可能会,但这并不是我关心的。
相反,我的工作将被外包到数据中心。
我在专业上所做的一切,从阅读和反馈规格到估算开发时间表,再到架构设计、编写代码和编写单元测试,以及审查他人的代码,这些所有事情都将受到自动化的影响。
当然,我们现在无法做到这一点,价格再高也不行。
但技术的最前沿不断进步,企业有巨大的经济动机用更便宜的东西取代我和我的同事;
对我来说,仅这一点就足以让人相信这种可能性。
让我们记住,我们对那些目前无法为社会做出贡献的人是多么糟糕。
迟早我们将不得不面对这个问题:在一个大多数人没有经济价值的世界中,我们如何定义个人的价值?
公民論壇 (捷克)
哈维尔为公民论坛亲定了八条对话规则:
- 对话的目的是寻求真理,不是为了斗争;
- 不做人身攻击;
- 保持主题;
- 辩论时要用证据;
- 不要坚持错误不改;
- 要分清对话与只准自己讲话的区别;
- 对话要有记录;
- 尽量理解对方。
Ejectable Apps
确保您可以永远完全访问云应用中的数据的重要要求是使后端同步服务器可用于本地自托管。
这就是可弹出应用的意义所在。
…
可弹出应用允许用户随时 “弹出”,并通过以下方式切换到自托管(或反之亦然):
- 保存一个
workspace.zip,其中包含他们的所有状态。- 下载一个
server.exe/.bin以自托管后端同步服务器(甚至可以选择他们喜欢的应用版本)。- 能够在本地运行服务器可执行文件。这应该允许您简单地打开工作区数据,并继续您之前的工作。
- 使弹出功能完全可逆,因为离开云版本而没有回退的自由仍然是使用它的一个障碍。从自托管版本弹出,注册云版本并再次导入。
上了云,也要保证可以随时从云上下来,要考虑有一天云服务厂商可能会倒闭。
Artistic & Studio Work of Jono
就像一位画家,我观察,然后描绘我所看到的。我不断重复这个过程。
信息是我的颜料,技术是我的画笔,创造物体和体验是我的画布。
Deliberate Practice for Developers
刻意练习是指专注于某项特定任务,以取得有针对性的进步。它依赖于:
- 了解高手是怎么做的
- 将目标分解为小步骤
- 定期集中练习
- 即时反馈
大多数人即使很在意,也只是投入最低限度的努力,因此,我们很容易通过思考自己在做什么和模仿大师来取得卓越成就。
我们可以将他们的精湛技艺分解成一小步一小步,每一步都让我们稍稍超出自己的舒适区。
有了及时的反馈,我们就有信心在正确的道路上继续前进,直到我们征服了这个领域,可以开始研究新的技术或进行优化。
你必须不惜一切代价避免同时学习几种技能的想法。
你需要培养自己的专注力,并且明白,试图同时处理多项任务将是这个过程的死路一条。
— Robert Greene Source
AI is Making Developers Dumb
有一个概念叫 “副驾驶延迟” (Copilot Lag)。
它指的是一种状态,在每个动作之后,工程师会暂停,等待某种提示告诉他们接下来该做什么。
没有自给自足,只有等待 AI 告诉他们接下来应该做什么。
这就像一个初学者在这个领域可能开始的地方——依赖于他们更资深的同事来指导他们并理解如何继续。
"Vibe Coding" vs Reality
在没有专家干预的情况下,这些工具今天所能做到的最好只是生成一个有些功能的模型,任何未来的更改都可能破坏现有的功能。
我无法——也不会——信任在生产应用中进行 “氛围编码”(Vibe Coding) 的团队成员。
我观察到的 “氛围编码” 中的持续疏忽对任何规模的客户群体来说都是可怕和不可接受的。
周报 #87 - 我们主持了自己的宝可梦婚礼,还为它办了一个展
在所有不知名的角落
生活各自发生着
人们随机的聚集在一起
然后再散落到各地
庆祝喜事发生
于是 灯亮起
Toots 2025 Mar.2 - Mar.8
故事,也是时间的另一个名字。
2025.03.24: 各种链接
人们是否热爱自己所做的事情的测试在于,如果没有报酬,他们是否仍然愿意去做——即使他们必须在其他工作中谋生。
有多少企业律师会在没有报酬的情况下,在业余时间做他们目前的工作,并且还要做服务员来维持生计呢?
不要将社会认可与对你来说正确的事情混淆。
社会认可的存在是为了吸引参与者进入一场最终有利于集体但以个人为代价的游戏。
[…]
关键不是避免努力工作,而是专注于你觉得有意义的事情,完全忽视你认为客观上正确的事情(这往往是社会灌输给你的观念)。
任何值得读者关注的文章都是写作者努力的结果。
写作过程中的努力并不能保证最终产品值得一读,但没有努力就不可能写出有价值的作品。
阅读个人电子邮件时的关注类型与阅读商业报告时的关注类型是不同的,但在这两种情况下,只有当作者花了一些心思时,才值得关注。
多媒体
视频
- 我的人生目标,就是和你维持现状!|北海道旅拍 (04:44)
- 台湾:一本名为青春的纪念册 (27:38)
热烈欢迎胡彦斌!他来了他来了,他带着最近“上头”的东西走来了!从数码到穿戴应有尽有! (24:36)
我自己觉得,人生如果过不好,就是因为你会看自己太多的不足,我觉得一定要去看到自己特别棒的地方,要肯定自己。
- 用滑动方块的碰撞次数来计算圆周率 (23:37)
- 陶喆从未曝光过的新专 demo!丨HOPICO X 陶喆丨未曝光的音轨 (24:12)
- 流行100年,胶片还会陪我们多久? (13:22)
- 萨克斯转音注入灵魂!《爱爱爱 x Love Song》致永远的 Soulboy - 方大同 (03:31)
why you understand English but CAN'T speak fluently (14:21)
学习语言要多输出,多写,多说,用得多才能熟练。
输出应该比输入(阅读,听)的比例更大。
和母语者交流,更容易得到反馈,及时知道自己对不对。
学习外语被嘲笑是正常的,确实会有这样的人,但是不用太在乎,毕竟是学习新语言,出错再正常不过了。
- Anthropic CEO Declares Programming Over, We Respond (23:03)
- Zero to ~$40M ARR: How Bolt's pivot changed AI product development forever (01:28:50)
播客
最近工作键盘敲多了,手累,眼睛也累,下班坐地铁不想拿着手机玩了,但又无聊,就听起了播客。
内核恐慌听了几期还挺喜欢的,有空把以往的都找出来听听。
但是播客做笔记有点麻烦,我目前想到的是记录对应的时间戳,后面再整理,不知道读者有没有更好的做笔记的方法。
- 内核恐慌 - 71. 编程的内燃机时代 (109:28)
- 内核恐慌 - 68. 编程的终结
- 内核恐慌 - 65. 内核恐慌 × 枫言枫语:如果不做程序员我们会做什么? (99:50)
- 内核恐慌 - 26. Livid 专访 (118:03)
- 没理想编辑部 - Vol.166 春日碎碎念:金窝银窝不如我的小狗窝 (50:09)
- 代码之外 - 第 14 集|Anthony Fu 的成功密码|六年级还认不全26个字母|淡江大学的生活|编程与摄影|恋爱故事 (110:48)
- 虚实之间 - E059 从慢性病到慢性问题:你为何无法改变自己 (46:33)
Music
方大同 (Khalil Fong)
整个 3 月我都在听方大同,百听不厌,旋律真的很好听,歌词也棒。
我将他主要的专辑整理到了歌单里,循环播放,如果你之前没怎么听过他的歌,推荐听听。
打开一张专辑,循环就是了,希望你能喜欢上他的歌。
内核恐慌
最近听内核恐慌的播客,听到了两三首喜欢的歌,也分享给你。
- Still Alive 游戏《传送门》结尾曲,歌词挺有趣的。
- Portal: Still Alive 上面的改编翻唱,上面的那首偏机器人的声音,这首偏人声
- Ke-e-ernel Panic-modified 内核恐慌的片头片尾曲