Zine#18
首先说声抱歉,周刊周刊,理应一周一更,不过上周实在是忙,加班很多,没啥时间写,赶工马马虎虎地写一篇也不是写不出来,但那样不是我写周刊的初衷。
这周看完了《幸福的积分》,我对工作时间有了不一样的理解,工作任务也相对不是那么繁重,我就很少加班,相比上周,每天都多了 2 个小时左右的个人时间,断断续续地也开始整理周刊。
不过积累的链接有点多,即使是现在,还有不少链接在 reading list 里面。内容是无限的,我不可能看得完,还是要学会节制,筛选。
这周的内容比较多,因为还有一些是上周整理但是没发布出去的。希望你看得开心啦~也祝你新的一周过得快乐。
News | Article
幸福的积分
很长的文章,看得慢确实需要快 2 小时,但我依旧推荐一看。
看完之后,对于工作,幸福,生活我开始有了一些思考,虽然我还没有具体的答案。
但是我现在会更珍惜自己的时间,而不是把时间消耗在我以后回想一定会后悔的加班上面。
需要想清楚,自己追求的幸福,快乐,到底是什么。
或许我后面会另外写一篇博客分享吧。
这个看似羞耻的小动作,谁做谁快乐
上周和女朋友一起去玩了滑翔伞,见识到了很多陌生人。
不知道是因为大家出来心情都相对比较好,还是 E 人比较多,很久没见到这么多陌生人,听到他们那些不一样的生活,让我再次有了世界原来如此广阔的感觉。
一直工作,已经忘了上次出去玩是什么时候了,感觉已经好久好久,好久没有远行了。
沿着轨道走,都忘了其实两边风景也很好看,前面也有许多的路可以走。
关于滑翔伞,后面也打算写篇博客,等我有时间先。
在亲密的强关系之外,那些点头之交的弱关系(Weak Ties),对缓解孤独、增加归属感同样重要。
与社交关系的质量或强度相比,社交互动的数量对个人福祉的贡献更大。
2023 年一项大样本量的调查研究表明,与那些独来独往、避免和陌生人交流的人相比,经常和陌生人进行简单即时互动(闲谈,或者只是感谢和问候)的人,主观幸福感和生活满意度更高。
与陌生人短暂地闲聊,会让人心情更好以及感受到与他人的联结感。这些积极的情绪,正是幸福感的来源。
更要重的是,这些交流无论多么简短,都是在提醒我们,自己是社区和更大世界的一部分。
当它们更频繁地发生时,就会像夜里星星点点的灯光汇聚在一起,让我们感知到自己被接纳、不孤独。
…面对陌生人我们没有太多的包袱和情感负担,反倒松弛放得开。
也因为期待成本为零,所以任何交流都可能带来惊喜。就像寻宝,只要有一次感受到了一些波动、感触、震动,那就赚了。
打个招呼,就能收获一点点暖意。
聊两句家常,人际支持网上就多了一点弱关系。
谈一谈经验和看法,便得以窥见不一样的人生,发展出对人和事更深入的理解。
普通人改命第一步:停止喂养任何人
我现在的状态就是远离时间一切争吵
即使你说 1 + 1 等于 5
你也是对的。不客气。
尊重他人命运,做好自己,也不必被别人道德绑架自己。
《被讨厌的勇气》里也是这么说的,每个人有自己的课题,我们只能管好自己,别人的课题需要他自己负责。
10,950 天
作者对目前为止的人生的一些总结。
为 30 岁做简单回顾,发现中间少了很多的片段。
如果没有照片,没有文字。忙忙碌碌,茫茫碌碌,会遗漏了很多的碎片。
在有限的记忆里,能保留残存的回忆是深刻,或许是空白的。
往后的每一年,我会提醒自己,至少简单的记录这一年的,学习,成就,事物,人物。回头去看还是挺好的。
以及一些作者的收获,摘录部分:
- 相信直觉,相信自身的品味。会匹配喜欢相同的人。
- 不在乎学习后能获得什么,如果知识足够深。同样的有一天会派上用场。
- 验证是否享受正在做的事,就是会不会不厌其烦的不断地和身边的人重复的再说这件事。
They all use it
面对新技术的出现,应该要积极拥抱,尝试了解一下,而不是视而不见。
尝试用过一阵子的 Cursor,体验挺好的,不过当任务复杂一点,或许是我给的 prompt 不够准确,往往达不到我想要的效果,或者需要我调一阵。
这周我也在 Emacs 中集成了 deepseek 了,感谢 gptel (ノ>ω<)ノ ,后面再看看怎么融入到工作流中。
我不明白的是,作为 2024 年的程序员,你怎么能对一项据说将从根本上改变我们未来编程方式的技术没有丝毫好奇?
我想说的是,自从我接触编程以来,我就认为程序员的一个共同特征就是好奇心和学习的意愿,我们的格言是我们永远不能停止学习,因为我们正在做的事情在我们的指尖下不断变化,如果我们不注意,它就可能从我们身边溜走,留给我们的知识不再有用。
也许这种假设是错误的,也许我们并不都有这种特质,也许这也没关系,但即使如此…… 我不明白你怎么能看到世界上最优秀的程序员使用新技术来提高编程能力,却对此视而不见。
你怎么能看到他们都在使用它,而不去想,好吧,也许不全是废话,也许有什么东西在那里,我需要弄清楚它是什么?
we need better design tools. this web expert tells us why
网页设计工具固然很棒,但它们仍然无法满足 CSS 所有令人难以置信的内在功能。
虽然 Figma 中也有自动布局等功能,但它们仍然无法满足网络内容驱动的所有功能。
为什么我们仍然试图在设计工具中画出漂亮的图画,并把网络当作是这样工作的呢?
我们无法控制网站在不同设备、不同网络和不同用户偏好下加载时发生的每一个细节。
马蒂亚斯-奥特(Mattias Ott)将与我们一起探讨设计工具落后于 CSS 的原因,以及我们在网页设计中取得进步所需的心态和技能。
排版引擎纵谈:程序员的视角
作者比较了几种排版引擎,这篇博文看起来工作量很大。
A career ending mistake
关于职业规划的思考。
职业发展大致可以分为三个方向:
技术专家 / 高级工程师
任何公司中最资深的工程师都是最有成就、最有经验、最能教别人的人。如果你想达到这个级别,就必须成为你所选择的技术领域的大师。
不要等着公司来培训你。他们更愿意提拔那些不需要培训的人。相反,一旦你找到了自己喜欢的手艺,你就需要全心全意地掌握它。
不要把目前的工作看成是用你的时间换取他们的金钱,而要把它看成是一个发现自己擅长什么,并在这方面做得更好的机会。
管理层
管理可能是许多技术职业的默认目标。只要你能在一家公司呆足够长的时间,成为一名经理可能是你进一步晋升的自然途径。
管理人很难,比编程难多了。计算机只是按你说的做,无论对错(通常是错)。
如果愿意付出足够的时间和精力,任何人都能做好编程。
我不相信任何人都能做好管理工作,而且大多数人都做不好。大多数管理者都糟糕。
如果你想成为一名出色的管理者,我认为这是唯一值得成为的管理者,那么现在就开始练习吧。
学习人际交往技巧、沟通、合作、心理学。努力了解让不同类型的人心动的东西。
出色地管理自己。如果你连自己都组织不好,又怎么能指望对团队负责呢?
独立开发
如果您能抽出时间,不妨尝试一下 通过做一些小的、一次性的兼职来实现独立工作。
您将获得经验和一些满意的客户,使其更容易完全想独立时就独立。
如果结果证明你不喜欢自己工作的经验,最好能在你愤怒地辞去工作之前发现这一点,不是吗?
不管选择什么,关键是弄清楚自己想要什么。
如果你想放弃,改行当医生、教师、工程师、木工,或者干脆像个坏蛋一样浪迹天涯,纠正错误,那就去做吧。
不要再浪费你宝贵而狂野的生命 在盲目的小巷中徘徊。
重要的是规划,而不是计划。
俗话说,你无法阻挡海浪,但你可以学会冲浪。
机会总是垂青有准备的人。永远不要低估偶然性的作用。
完美的机会可能会在你最意想不到的时候出现,但如果你从来没有想过自己想要什么,你又怎么会认识到它呢?
The UX of LEGO Interface Panels
作者对比了一些用作飞机,飞船的仪表盘的乐高积木。
有一说一,这些仪表板画得都好精致。
这些标志性的低分辨率设计是学习物理界面设计基础的完美工具。
有了 52 块不同的砖块,让我们看看它们能为我们提供哪些关于复杂界面的设计、布局和组织方面的知识。
Write Code That Delivers Value to Clients
经常会听到说,不产生价值的代码是没用的代码。
作者工作中发现了一个导致效率低下的问题,想去修复,当他去提出建议修改的时候,CTO 认为他的建议没啥用。
首席技术官把我拉到一边,向我解释了业务中最重要的一条规则:做事要为客户提供价值。如果利益相关者不关心,那就不是最重要的。
但是作者还是坚持去做了,当他完成后,确实带来了好处,更多的人愿意使用他的系统,每年也节省了不少的开销。
带来的启发是:
客户比我们更了解他们的大部分需求。但他们并不比我们更了解他们的所有需求。他们是领域专家,但我们也是领域专家。
他们可能没有意识到,如果我们的产品更快、更安全、更稳定,他们会有多高兴。
他们不知道我们所做的内部工作如何产生下游效应,使我们更容易更好地帮助他们。
因为他们不像我们一样精通软件工程的废话,他们不知道我们能做什么来让事情变得更好。
他们甚至可能在我们改进工作后很久才意识到事情变得更好了。
这并不是说我们所有甚至大多数的想法都是这样。
我们仍然不是客户,我们不应该自大地认为我们比客户更了解他们需要什么。
我在 eSpark 做的这个项目取得了惊人的成功。我也有过类似的成功,但我确信人们并不知道他们真正需要什么。
我也有过很多失败,我知道我可以把事情做得更好,于是做出了改变,但结果证明我错了。
我并不是说这很容易!但这就是钟摆。我们在两个极端之间游走,先是认为自己总是比客户更了解情况,然后又认为客户总是比我们更了解情况。
其实我们都不完美,只是在不断摸索。我们想要的并不总是我们需要的。
A Beginner’s Guide to Switches
一篇关于键盘轴体的介绍。
…与橡胶薄膜键盘相比,机械开关最大的好处是减少长期使用造成的重复性劳损 (RSI, Repetitive Strain Injuries),其次是舒适度、使用寿命和可定制性。
如果您经常在学校打字、整夜玩游戏,或者每天使用电脑的时间超过几个小时,那么使用普通键盘就会使您面临腕骨或肘隧道等 RSI 风险。
考虑到您正在反复将手指用力戳入海绵或相当坚固的橡胶垫(如体操垫)。
无论如何,按压很长时间后,你的手指就会开始感到疼痛,可能还会因手指卡入这些材料而导致手部和手臂疼痛。
不过,与橡胶垫相比,海绵的弹性更大,手指可以伸入的距离更远,因此手指不会那么疼,也不会疼得那么快。
幸福相伴到老的秘诀是什么?
临床研究表明,人们互相的喜爱程度在结婚后以每年 3% 的比例递减,夫妻之间性的吸引力每年以 8% 的速度递减,
而且这种递减经年累进,故而有所谓「七年之痒」——到了七年的时候,夫妻间相互喜爱的程度和性吸引力都下降了一半左右。
最能够积累感情银行分数的行为叫 capitalization(正向回应积累),也就是一方分享喜悦的时候,对方反应的积极程度相当。
人人都需要对自己经历、经验的肯定,如果这种肯定来源于相爱的伴侣,并且双方有足够的自信确信对方的反应是真实的,双方就会形成非常正面的良性循环。
就相处模式而言,在当前关系中不抱怨对方,遇到事情多从自己找原因,不抱有改变对方性格的想法,不提出通牒性要求,积极参与解决问题;
除此之外,获得幸福的婚姻的重中之重是当伴侣分享愉快经历时,对方能以同样的热情来响应,形成良性循环。
这样的婚姻最能持久幸福。
STATE OF HTML 2024
了解一下那些没听说过的 HTML 特性。
而且,随着我们获得的功能越来越多,构建高性能、可访问和交互式的 HTML 优先用户界面也变得越来越容易,
这使得减少 JavaScript 的使用成为可能,让网络服务器和浏览器通过 HTML 进行交流成为可能!
Where’s _why?
_why 是一个给 Ruby 做出不少贡献的人,他写的一些项目影响了不少人,他的项目帮助新手更容易入门 Ruby,在 Ruby 社区像是一个传奇。
但是有一天他突然就从网络小时了,移除了所有开源项目。
作者回顾这一过程,还找到了 _why 的真人。
他写道:「我们需要一些立竿见影的效果,给绝对的初学者以信心。发送电子邮件、阅读网页、播放音乐的简单方法。」
此外,程序员新手 ⸺ 尤其是孩子们 ⸺ 需要那种欣喜若狂的时刻,让他们明白他们正在控制计算机,编程确保计算机听从他们的指令。
…编程不过是给一台愚蠢、不假思索的计算机下达指令。
你是它的老板。它听你的。通过简单的按键和足够的练习,你几乎可以让它做任何事情。
计算机编程语言与其他语言一样:要掌握它们,就必须使用它们。我需要编写我的第一个程序。
「Ruby 是为了让程序员快乐, 」他解释说,他想构建一种程序员直观的语言,而不是一种以计算机能力为中心的语言。「这是关于人类的,而不是关于机器的」。
在我看来,关于美观、优雅和实用性的讨论在程序员中似乎无处不在,他们总是试图用各种隐喻来描述那些看似冰冷和机械的东西实际上是如何让人感觉像是一种狂喜的创造行为。
后来,他写道:「到目前为止,你需要知道的是,Ruby 基本上是由句子构建的。它们并不完全是英语句子。它们是单词和标点符号的简短集合,『它们』包含一个思想。
这些句子可以组成书籍。它们可以组成页面。如果串联起来,它们可以组成整本小说。小说不仅能被人类阅读,也能被计算机阅读。」
「别担心,」我的一位 Ruby 新朋友说。「所有编程都是模仿 :)」
Sims 说:「边做边学是学习代码最有效的方法,」因此,他和 Bubinsky 决定建立一个网站,让你能够做到这一点。
他补充说:「在探索过程中,你需要那种「啊哈!」的时刻。」Source
The Tragedy of Running an Old Node Project
公司有的老项目也是技术栈比较旧,要运行起来也是碰到不少依赖和配置的问题,真让人头大,如果前人把文档写好一点就好了。
我安装了 node v12,一切正常。
我生命中的两个小时就这么没了,只为了重拾我离开时的记忆。
我累了,要去睡觉了。
When Machine Learning Tells the Wrong Story
计算机的资源是有限的,因此不同应用,或者应用内的不同功能就会抢占共享的资源,通过记录应用之间抢占资源发生的变化,分析这些变化的模式,甚至可以知道是什么应用在抢占。
文章中作者就实现了一个方法,在浏览器中打开了一个 tab 后,可以知道你还打开了什么 tab,访问了什么网站。
只要做了什么事情,都会留下一些痕迹,如果有办法找到这种痕迹,再分析这种痕迹,可能就能够你做了什么。
Complex for Whom?
讨论复杂性的时候,还需要考虑这个复杂性是对谁而言的。是对开发者还是用户?要权衡复杂性留给谁。
我们很少(如果有的话)在适当的背景下谈论复杂性–复杂性对谁而言。
一个解决方案复杂是因为它对最终用户复杂吗?
对 API 消费者来说复杂就复杂吗?
对于维护 API 服务的人员来说复杂吗?
如果对于维护团队以外的人员来说,它很难理解,那么它就很复杂吗?
我认为,问题领域内的复杂性是相当零和的。
要解决的问题的复杂程度是固定的,你可以选择解决它,还是把它留给下游的人去解决这个问题。
复杂性是固有的,可以尽可能消除一些意外的复杂性,但是有一些复杂性是无法消除的,对于这类固有的复杂性,它是零和的,在一个地方消除了复杂性,就意味着在别的地方会增加复杂性。
- 复杂性并不等同于容易发生故障。
- 复杂性并不代表成本。有时,无论您选择使用哪种成本值,将所有复杂性交由内部处理的成本都会更低。
- 复杂性不是绝对的。有时在这个角度看是简单的,但在另一个角度看可能是很复杂的。有时复杂性可能不是代码本身导致的,而是存在于代码之外。
- 要消除复杂性,就不能不在其他地方引入复杂性。正如不做决定本身也是一种决定一样, 选择要求别人来处理问题而不是内部处理问题,也是一种需要全面考虑的选择。
Tutorial
Essential Typescript for React
一些在 React 中使用 TS 的技巧。
我 TS 用得还不是很多,工作中接触的很多项目都是历史项目,没有启用 TS,对于老项目我会使用 TSDoc 去标记类型。
TS 的类型确实会给开发带来不少帮助,例如类型提示,自动补全提示,类型校验等。
由于使用得不够多,TS 用起来我还是不是很熟练,例如偶尔需要一个类型,我会有点犹豫,到底应该在代码附近写类型,还是在一个单独的文件里面维护类型,方便复用?有时需要引用一个依赖库的类型,也需要从依赖库里找一阵子找到对应的类型。
实际使用,可能也需要封装一些 TS 方法函数,网上也有一些现成的库,例如 utility-types,ts-toolbelt。
The Copenhagen Book
《哥本哈根手册》提供了在网络应用程序中实施认证 (Auth) 的一般指南。
它是免费、开源和社区维护的。
它有时可能会有意见或不完整,但我们希望它能填补在线资源的某些空白。
我们建议将其与 OWASP Cheat Sheet Series 一起使用。
How I Use Git Worktrees
作者分享了一些他使用 git-worktree 的经验。
git-worktree 可以复制当前的 repo,变成一个新的 repo 目录。
过程有点像是新建一个目录,然后将某个分支 clone 到这个目录,同时它和当前 repo 还保持一定的关系,可以通过 worktree 相关命令管理。
使用场景一般是在当前 repo 开发过程中,突然插入一些别的事情需要改,但又不想影响当前 repo 的进度,就可以选择用 worktree 在新的目录里完成相关改动,再无缝切回当前 repo。
这样就不用 stash,commit,reset,branch 来来回回地切换 repo 的状态。
A Guide to Server-Side Rendering
一篇关于 SSR(Server-Side Rendering) 的介绍,关于 SSR 定义,实现,以及优缺点。
主流前端框架都有相关的 SSR 方案/框架。
关于 SSR,还可以看看 Zine#17 中分享的文章:What's a Single-Page App?
Exploring JavaScript Symbols
作者分享了一些他对 Symbol 的理解,以及相关用法。
Symbol 的一些使用场景:
- 使用 Symbol.iterator,让对象可以被遍历
- 给对象添加唯一的 key,同时不影响现有的 key
- Symbol.for() 创建可共享的 Symbol
Mapping Over Promises in JavaScript
遍历 Promises 的方法,直接用 Array.prototype.map() 遍历,返回的是未 resolve 的 Promise,如果需要 resolve 后的,可以用:
- 如果多个 promise 是串行执行的,可以考虑 for…of
- 如果并行,考虑 Promise.all()
- p-map,可以并行,同时控制并行的数量
How we choose technologies
PostHog 关于技术选型的文章。
采用新技术既困难也昂贵,采用新技术的动机:
- 当前技术的成本越来越高,寻找成本更低的技术
- 当前技术已经无法扩展,需要替换
- 当前技术无法支持用户需求
如何找到方案:
- 找找看别人怎么做的
- 团队中是否有人做过,有相关方案
技术的评估标准:
- 性能
- 成本
- 可靠性
- 支持度,假如是开源的,维护是否活跃
- 灵活性
不好的技术:
- 缺乏成熟度
- 不适合其他团队和项目
- 评估结果和预期大相径庭
最后,选择了一种技术并不意味着我们就大功告成了。技术在维护、支持、招聘、速度等方面都有持续成本。
选定技术后,还需要长期评估。
默沙东诊疗手册
默沙东诊疗手册是一个涵盖了医学所有领域成千上万主题的广泛医学信息来源。
它们作为免费的公众服务提供给医疗专业人士和普罗大众。
演讲|如何做好一个自我介绍
衡量一个自我介绍是否质量足够高的三个标准是:
1、你讲完之后别人是否能记住你?
2、别人是否知道你的特点?
3、别人是否对你感兴趣,跟你展开下一步的交流甚至合作?
The System Design Primer
学习如何设计大型系统。为系统设计面试做准备。
Product Design Process
产品设计流程。
Code
The Shadow DOM is in the front
关于 Shadow DOM 的简单介绍,里面的实例蛮好玩的。
Shadow DOM 通常会和 Custom Elements 结合使用。
有了 Shadow DOM,它们就能像贴纸一样:在任何网站上的行为和显示都完全相同,无论该网站是如何通过 CSS 进行样式设计的。
12 Modern CSS One-Line Upgrades
有时,改进应用程序的 CSS 只需单行升级或增强!
了解 12 种属性,开始将它们融入到你的项目中,从而减少技术债务,移除 JavaScript,轻松获得用户体验。
[YouTube]At Last! Simple details/summary animation with pure CSS
作者分享了怎么给 details 添加过渡效果,几行 CSS 就能实现不错的过渡效果,真不错!可惜浏览器的兼容性还不好。
按照作者的代码尝试给博客的 details 元素添加过渡效果,但是没有生效,等以后浏览器适配得比较好的时候,再回头添加一下。
BTW,作者看到效果后有种还要什么自行车的 feel,在编程中获得快乐,真好呀。
Popping Comments With CSS Anchor Positioning and View-Driven Animations
之前看到一些博客,可以放一些脚注在文章的左右两边,看起来很不错。
文章利用一个较新的 CSS 功能 Anchor Positioning 实现了这样的效果,不过依然是存在浏览器的兼容问题。
文章的实现方式是将脚注放在内容的附近,但是我博客的脚注是列在最后的,后面看看能不能利用这个功能把左右脚注实现一下。
Alpine.js for home-cooked apps
一篇关于 Alpine.js 的介绍,看起来相当简单,就和写 HTML 差不多,同时又有 Vue 一样的响应性。
作者认为很适合做一些不是很复杂的功能。
正如官网上的 slogan: Simple. Lightweight. Powerful as hell.
下次要做点啥我也试试。
Building Reddit’s Frontend with Vite
Reddit 将构建工具迁移到 Vite 的记录,对于需要升级技术栈来说有一定参考价值。
看下来他们也是碰到了很多问题,但是都一一解决了,而且效果出奇地好,厉害。
什么时候我也能把那个构建很慢的项目也升级成 Vite 就好了。(´・_・`)
在进行大规模变革时,在一定程度上验证自己的假设非常重要。
虽然我们相信 Vite 可以解决我们的问题,但我们希望在投入大量时间和资源之前验证这些假设。
monorepo 使用技巧:
我们最初从 monorepo 发布软件包的方法是将构建输出生成 dist 文件夹,然后从该文件夹导入其他软件包:例如
import { MyThing } from ‘@reddit/some-lib/dist’。这种方法使我们能够以一致的方式使用这些软件包,无论是在我们的 monorepo 中,还是在依赖于它们的任何下游应用程序中。
将这两个数字相加,意味着我们在一周内总共节省了 4.22 天的构建时间。
A Friendly Introduction to Container Queries
关于 Container Queries 的介绍。
之所以现在才有 Container Queries 的出现,元素的尺寸变化会影响很多东西,会出现一些循环计算尺寸的问题。
直到 CSS containment 的出现,可以告诉浏览器,将某个元素和页面隔离开,避免循环计算,Container Queries 才终于落地了。
当给 <div> 设置了 container-type: size ,那么 <div> 就不依赖其子元素进行布局, <div> 会自动撑满父元素的 宽度 ,但是 高度 就不会因为内容而撑开了。
这样 <div> 的宽度就只取决于父元素的宽度,而不会取决于内容,就可以基于容器宽度进行衡量了。
AAA - Analytical Anti-Aliasing
关于图像边缘锯齿的研究,如何减少锯齿。
Alt Text: Not Always Needed
好的 alt text 应该能描述清楚图片的内容,如果图片内容不重要,其实也可以不要 alt text,避免影响用户。
总之就是要从用户角度看问题。
Importing a frontend Javascript library without a build system
不用构建工具,如 webpack,vite 等,如何引入一些库,作者给出了一些方法。
Centering things: a solved problem?
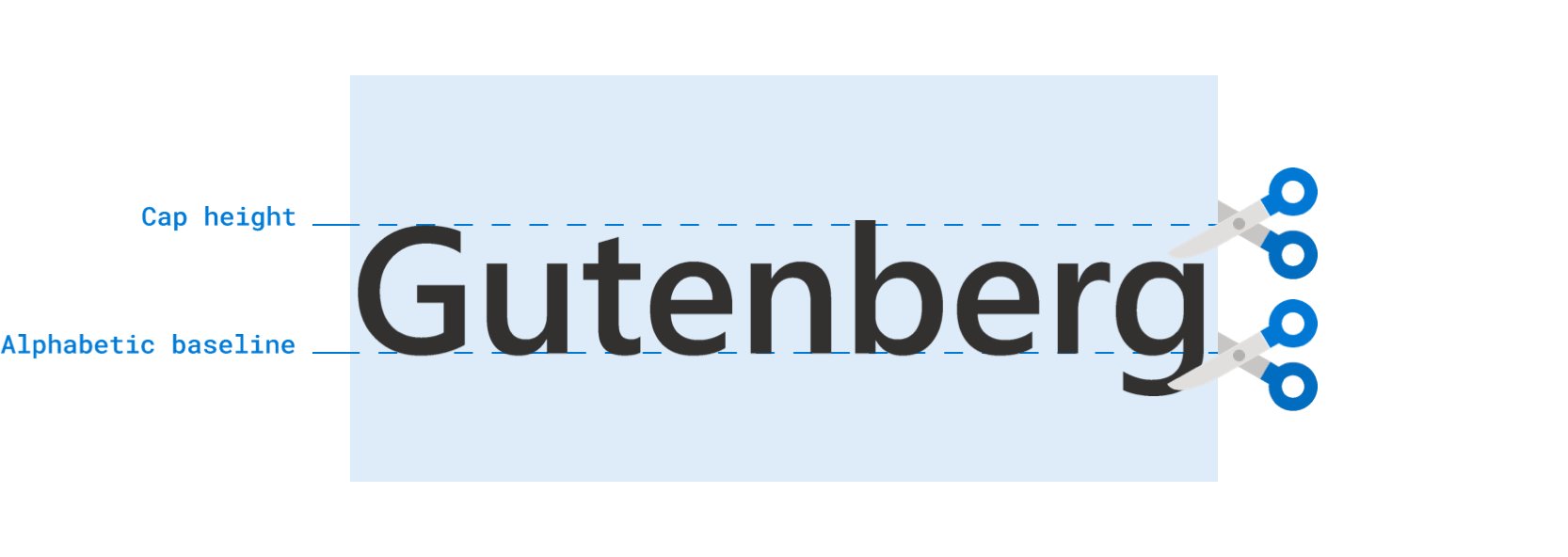
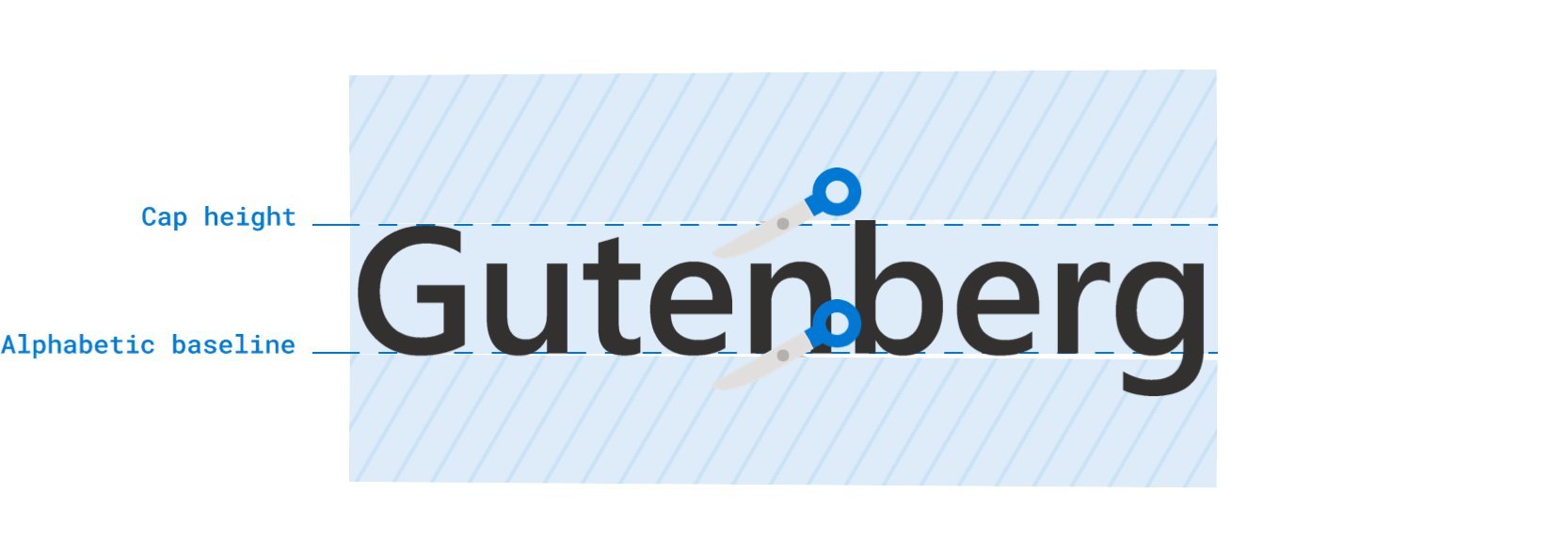
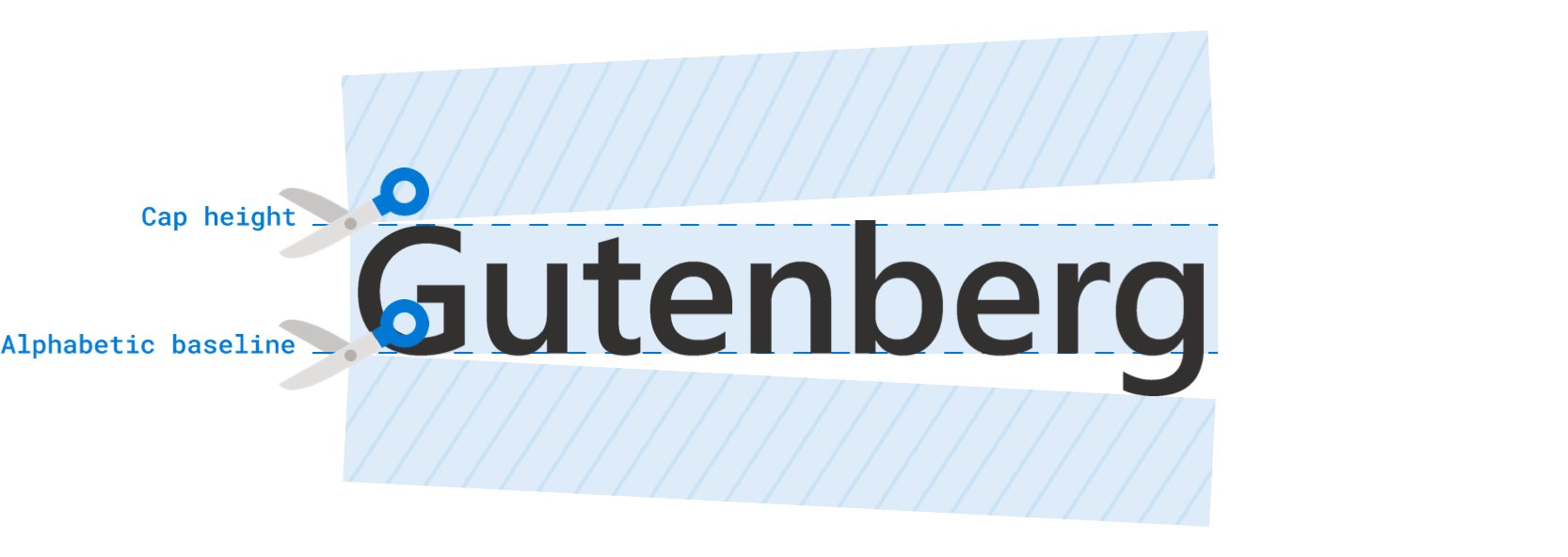
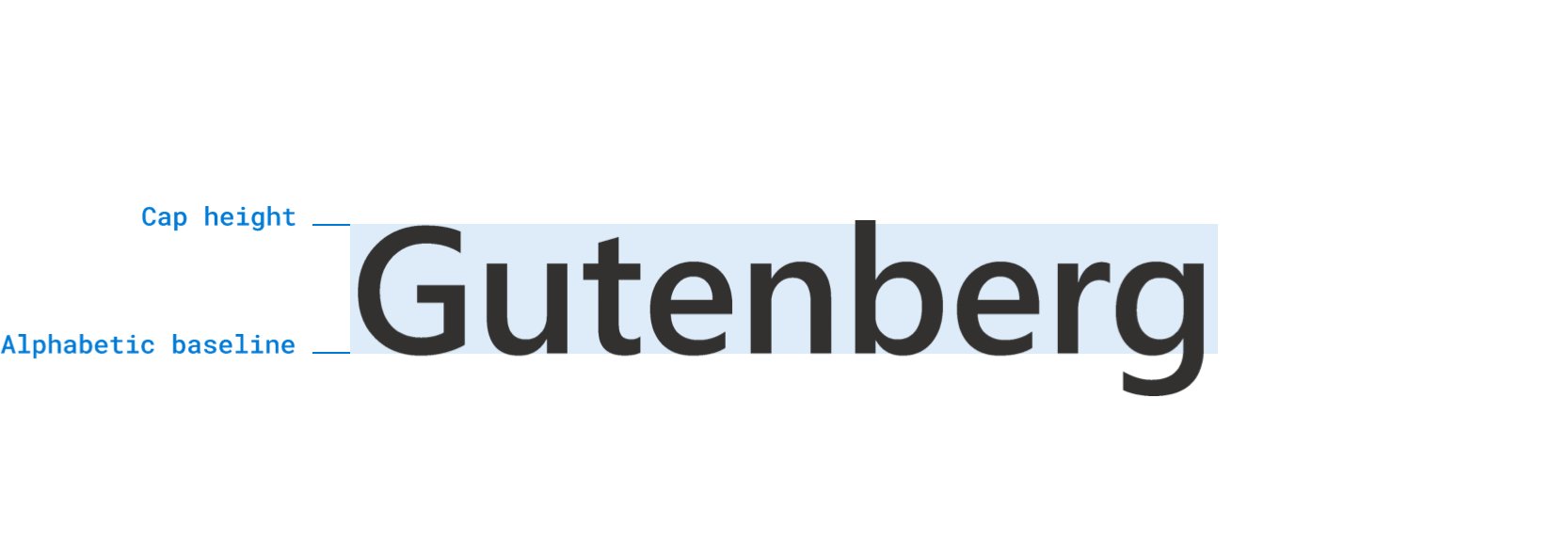
一些将内容居中的方法,其中介绍了一个裁剪字体的属性还挺有趣的:
button { text-box-trim: trim-both; text-box-edge: cap alphabetic; }
上面的代码,表示裁剪文字对应的盒子,上边缘是大写字母的顶部,下边缘是文字盒子的基线。

Cool Bit
Counter
纯 CSS 实现的一个数字倒数效果。
Github Globe
The Globe from Github's homepage implemented in ThreeJS with beautiful shading.
Visual Sorting
排序算法的可视化。
Check Out the Highest-Resolution Images Ever Captured of the Sun’s Entire Surface
欧洲航天局(ESA)拍摄了迄今为止分辨率最高的太阳完整可见表面的图像。
/https://tf-cmsv2-smithsonianmag-media.s3.amazonaws.com/filer_public/7a/44/7a44b622-f248-443b-b4d0-39eab32f5edc/download.png)
A Washing Machine for Human Beings, from 1970
1970 年的洗衣机真抽象,是人穿着衣服坐在机器里面洗衣服。
1970 年的洗澡机,人坐在里面用超声波洗澡。
不过机器看起来倒是很有未来感。

Send someone you appreciate an official ‘Continue and Persist’ Letter
每天,数以千计的「停止令」和「禁止令」被发出,要求人们停止他们的行为。真扫兴!
这就是为什么我们创建了:The Continue and Persist Letter。
这是一封看起来很正式的
法律信函,鼓励和鼓舞人们,告诉人们继续做他们正在做的事情!给您欣赏的人寄一封「继续坚持」的信,给他们一个惊喜。
看起来挺好玩,但是这样会给对方造成困扰吧。
Anchoreum
一个学习 CSS anchor positioning 的游戏,一步步为一个“博物馆”布展。
Generating Random Mazes with JavaScript
使用 JS 生成随机迷宫,生成过程看起来挺酷的。
在图纸上快速绘制一些草图有助于理解这些步骤,而无需编写任何代码。
Project Subway NYC
纽约地铁站出入口的建筑图纸, 像是游戏里的小地图。
Leaving and Waving
27 年来,当我从爱荷华州苏城父母家中挥手告别并驱车离开时,我都会拍照留念。
…
当我发现这一系列累积起来的「离开和挥手」照片时,我发现了一个关于家庭、衰老和告别的悲伤故事。
Visualizing 13 million BlueSky users
作者将 BlueSky 的用户做成了一张关系图,还挺酷的,他分享了一些过程中碰到的问题。
Tool | Library
Extism
Extism 是使用 WebAssembly (Wasm) 构建的轻量级框架。
它支持在服务器、边缘、CLI、物联网、浏览器等一切设备上运行 Wasm 代码。
Extism 的设计宗旨是「通用」,即无论在哪里运行,它都支持通用接口。
Extism 对于 WebAssembly 的意义就如同 jQuery 对于 JavaScript 的意义。
它消除了 Wasm 中所有不一致和粗糙的地方,提供了一个单一、通用的界面来进行构建。
Screenity
Chrome 插件,可以录制屏幕,进行标记和录音。
hoarder
A self-hostable bookmark-everything app (links, notes and images) with AI-based automatic tagging and full text search.
Crawlee
适用于 Node.js 的网络抓取和浏览器自动化库,用于构建可靠的爬虫。
bananas
Bananas Screen Sharing 是一款简单易用的屏幕共享工具,适用于 Mac、Windows 和 Linux。
LLM Resources Hub
一个收集 LLM 相关资源的网站。
程序员应该访问的最佳网站中文版
一些对程序员有用的网站。
Drawl.ink
输入链接,生成一个比较好看的链接卡片。
因为这个网站,我发现博客没有 description 的 meta 信息,还补充了一下。
MailCatcher runs a super simple SMTP server
MailCacher 可以用来运行一个简单的 SMTP (Simple Mail Transfer Protocol) 服务。
Animate.css
一些可以快速复制粘贴的 CSS 动画。
看见概率论
通过直观的交互式演示,深入理解概率论中的经典定理, 让抽象的数学概念变得生动有趣。
Emacs
专业 Emacs 入门
来入门 Emacs 吧 (ノ>ω<)ノ
Interview with an Emacs Enthusiast in 2023 [Colorized]
一个蛮搞笑的 Emacs 吐槽视频?很多梗。
一些好玩的评论和话:
Emacs takes a lifetime to learn. So the sooner you start, the longer it will take.
People don't quit emacs. They just die at some point.
I had no idea Sia has such strong opinions on text editors.
字体搬运工
- 字库星球
- Maple Font这周一直在用的字体,看起来挺舒服的
- LXGW WenKai / 霞鹜文楷博客的中文字体
- 崇羲篆體篆体看起来接近象形文字,比简体繁体看起来有趣一些。通过字体形状,尽管看不懂,但有的也能猜到意思。
- Sarasa Gothic (更纱黑体 / 更紗黑體 / 更紗ゴシック / 사라사고딕)
设计不错的网站
- SpencerGabor
- Cat In A Dogs World
- 小米 Su7 介绍网站使用 Three.js 做出来的效果很不错。默认是竖屏的,可以打开 F12 就变成横屏了。
一些话
the ‘return to office’ lies
家庭办公是许多人获得体面工作的唯一途径,因为家庭、家务、照料、进修、疾病和业余活动都可以通过这种方式得到更好的照顾,人们可以在没有噪音和干扰的情况下安静地专注工作。
它可以减轻压力和职业倦怠,让人们看到更多自己所爱的人 ⸺ 这比办公室互动更有意义。
senior developer agents
当你负责一个初级开发人员时,有一个早期的关键里程碑:他们知道何时寻求帮助。
在这一里程碑之前,每项任务都必须经过精心策划。
每一天的沉默 ⸺ 无论是因为尴尬还是热情 ⸺ 都令人担忧。
I'm A Developer Not A Compiler
作者吐槽了一下面试问题,有的问题太细了,就像是要你背诵整个文档一样。
我是一个优秀的工程师,但我不是一个优秀的编译器。
我不能看着一个代码块就告诉你,它的问题在于无法捕获 ClassNotFoundException,而现代编译器会告诉我这是个问题。
写给你们的亲密关系公约,请查收
- 我承诺好好回应你,就像我也渴望得到你的回应一样。
- 我承诺把你看作不完美的人,而不是有问题的人。
- 我承诺如果委屈就会让你知道,哪怕我担心这些委屈会让我显得有些脆弱。
- 我承诺就算吵架,也会避开你的痛点。
- 我承诺及时伸出修复关系的橄榄枝,也接受你伸过来的橄榄枝。
- 我承诺尊重你说“不”的权力,无论我多么希望靠近你。
- 我承诺不评论你的原生家庭,因为我知道那是你的来处。
- 我承诺不逼迫你改变,而是用我的改变带动你的改变。(潜移默化的教育最有效)
- 我承诺不拉拢孩子来表达对你的不满,而只把问题留在你我之间。
- 我承诺不跟你争输赢,因为我知道要么我们都输,要么我们都赢。
- 我承诺永远对你抱有期望,不管你会不会让我失望。
- 我承诺和你在一起我会竭尽全力,这样如果我们真的分开了,你也知道我已经无能为力。
How I ship projects at big tech companies
因此,如果您在交付项目时的首要任务是让公司领导层对项目感到满意,那么这在实践中意味着什么呢?首先,您必须清楚公司希望从项目中获得什么。
多媒体
Music
危险
你看到的不是我心的颜色
再靠近一些我没有那么危险
我知道你害怕我冰冷的表情
是他们的笑让我看起来危险
今晚是我们的第几次相遇
听起来很像是广播,很多剪辑的声音,挺有趣的。
啊 她现在说我是适应了这种不幸的生活
游戏人间
世界太啰嗦 不分对或错
像我这样的老百姓
谁会在乎我