Zine#31
你可以这么想,就当是很长很长的假期。
(很长的假期?)
不需要总是尽全力冲刺的,人总有不顺利的时候,或者疲倦的时候。
这种时候,可能我的比喻有点奇怪,就把它当成是神赐给我们的假期。
不必勉强冲刺,不必努力加油,一切顺其自然。
(然后呢?)
就会好起来的。
(真的吗?)
大概。
琐碎二三事
zine 最近没有太多时间写,积累了很多没看的文章链接,如果要等到看完再发布,不知道要拖到啥时候了,所以先把目前写好的一些内容发布吧。
临近生日了,女朋友送了台 Mac mini,最近在设置常用的环境和软件,后续或许会分享一下我的基本配置。
最近也在找工作,Boss 上投递了确实是很多已读不回,嘛,继续尝试就是了。
之前关注的周刊博主很久没更新,再更新时,看到竟然是 生病了。大家还是要注意身体呀,身体摆在第一位,其它事情就放一放,不要给自己太多的压力。
Best wishes~
News | Article
A Supermarket Bag And a Truckload Of FOMO
作者写的应用了集成了 Tailwind,之所以用 Tailwind,是因为它比较流行 (all the cool kids dot it)。
但是 Tailwind 升级后带来的问题让作者折腾了很久,浪费了他本来可以用来开发应用功能的时间,最后他选择了移除 Tailwind。
他的结论是,不要因为害怕跟不上潮流而去用一些自己不熟悉的技术,而应该用自己熟悉的,稳定的技术。
另外作者还说,在社区中可能还会有一些 「影响者」不断布道什么才是好的,什么是不好的,你应该如何如何,看多了你可能会怀疑自己的一些决定到底对不对。
你应该适当屏蔽这些声音,专心做自己的开发。
摘录
我们有时使用技术并不是因为我们需要它。
也不是因为我们想要它。
而是因为我们有 FOMO (Fear Of Missing Out,害怕错过)。
要么 ⸺ 我们害怕不「跟上潮流」而变得「无法被雇佣」,要么 ⸺ 我们害怕在今天的市场中不够「聪明」。
成为一个优秀的软件开发者的一部分就是要「了解最新动态」 ⸺ 你不必使用所有的技术,但 ⸺ 在网络世界中,你确实需要至少对事物的运作有一些基本的理解。
有时,我们甚至会有同事 ⸺ 因为他们不知道更好的选择 ⸺ 开始轻轻地催促我们去探索我们不知道的东西。
这样的催促实际上可能会变成强迫 ⸺ 然后变成群体压力 ⸺ 如果你看到有一种技术选择并不高效、不优秀,并且不适合 ⸺ 但你仍然不得不使用它。
使用而不喜欢是不够的。
使用你已经熟悉的东西。考虑你的最终目标。
是学习某个技术吗?还是构建一个应用并获得实际用户?不要将两者混合。
使用那些已经融入你指尖的东西,除非你有空间/时间去冒险。
Git 20 岁
Git 已经 20 岁了,这周看到 2 篇相关文章:
摘录
我会做一些对我有用的事情,我不会在乎其他人。
这对我来说很重要,因为这实际上是一个生活质量的问题。
这是那种事情,如果一切都是即时的,一旦出现错误,你会立即看到结果,然后继续进行并修复它。
而我之前查看的一些其他项目每个补丁需要大约半分钟,这对我来说是不可接受的。
我已经做了 35 年的 Linux,第一年它就满足了我所有的需求,对吧?
而我继续在内核方面工作的原因是,A,硬件不断发展,内核当然需要与之发展。但 B,是其他人的需求。
在我的一生中,我从来不需要内核所具备的所有功能。
但我对内核感兴趣,35 年后我仍在做这个。
当谈到 Git 时,Git 在第一年内就满足了我的需求。
实际上,主要是在头几个月。
当它满足了我的需求时,我失去了兴趣。
因为在内核方面,我真的对它们的工作原理很感兴趣,这就是我所做的。
但在 SCM (Source Code Management) 方面,我就没什么兴趣了。
不,不,我是从另一个角度看待这个问题。
所有我必须做的项目,都是因为我找不到别人做得更好的东西。
但我更喜欢其他人为我解决问题。
所以我必须想出一个项目实际上是世界的失败 ⸺ 而在过去的 20 年里,世界对我来说并没有失败。
- 20 years of Git. Still weird, still wonderful.
- 重要的是要理解这就是 Git 创建的原因。它并不是为了真正成为一个版本控制系统,而是从根本上来说,是为了提供一种更好的方式来处理补丁和压缩包 ⸺ 快照一组文件并显示可以讨论的差异。
- GitHub 的 吉祥物章鱼 (Octocat) 出自 Git 邮件列表的 一次讨论。
顺便分享 2 个小游戏:
- EPIC DEV BATTLES OF HISTORY - 用 GitHub 贡献记录和别人进行对战,我的等级只到 LVL 59。
- GIT GAME SHOW - 把 Git 仓库的提交记录作为数据,玩一些小游戏,例如猜一猜某行代码是谁提交的;提交信息填空等。
Rising odds asteroid that briefly threatened Earth will hit moon
之前 zine#24 中分享过有一个小陨石可能会撞击地球,现在概率达到了 3.1%,还有 4% 的概率可能会撞击月球。
它的能量足以摧毁一座城市,没人希望它会撞击地球,但有人觉得它撞击一下月球也不错。
虽然没有人希望需要在潜在的巨大破坏性小行星 2024 YR4 上测试地球的防御,但许多科学家希望它能撞击月球。
「从科学的角度来看,获得观察到一次可观的月球撞击的机会确实是一个有趣的场景。」莫伊斯尔说。
这可能提供一系列「对行星防御目的有价值」的信息,他补充道。
英国肯特大学的太空科学家马克·伯切尔告诉《新科学家》,月球撞击将是「一次伟大的实验和一个完美的机会」。
他补充道:「在地球上,望远镜肯定能看到,我会说,双筒望远镜也可能看到。」
The Best Programmers I Know
作者总结了一些优秀程序员的特质。
本来想摘抄一下,但发现差不多全文摘抄了,我觉得我的总结也是多余,所以推荐阅读一下原文~
正如作者的第一段所说:「[…]直接去源头。通常情况下,它出乎意料地易于获取且写得很好。」
A feel for the data
作者分析了几种图表:直方图、箱线图、小提琴图、条形图、散点图、热力图、折线图等。
不同图表适合呈现不同的信息,阅读文章,你可以了解到这些图表合适的使用场景。
不管是什么图表,它们都能让人直观地看到一些信息,作者还建议一些在阅读图表时需要关注的内容。
摘录
无论使用哪种图表,以下是需要关注的内容:
- 什么是典型的?哪些数值常见,数据在哪里聚集,哪里又变得稀疏?
- 有什么异常?是否存在离群点 ⸺ 远离其他点的数据?它们是错误,还是值得进一步调查的现象?
- 数据的形状是否符合我的预期?注意偏斜、空隙和多个峰值。真实世界的数据很少是平滑的。
- 是否存在明显的分组?数值是否自然地分成几个簇?你能区分它们,还是它们相互重叠?
- 变量之间如何共同变化?一个变量上升时另一个变量下降吗?关系是线性的、曲线的还是噪声较多的?
- 缺少了什么?是否有本应有数据的位置是空的?有没有某些类别或范围显得异常安静?
你越多练习发现这些点,它们跳出来的速度就越快 ⸺ 远在你运行任何数字之前。
这就是绘图的真正力量:它让你的大脑在工具介入之前就有东西可以抓住。
So, I Wrote a Book
作者写了一本书《100 Go Mistakes and How to Avoid Them》,这是作者第一次出书,文章记录了作者写作的动机,过程和他的感悟。
从书里可以了解到作者从写书到出版,中间会经历什么过程,文章整体读起来也不错,推荐看看。
作者是因为写了一些关于如何避免 Go 的错误的博客,然后意外发现阅读量还挺大,于是他积累了更多的相关内容,最后决定写成书。
摘录
[…]
所以我的想法是:继续收集错误,看看会怎样。
也许某个时候,我可以写一个包含我所有发现的 GitHub 仓库?
快进到 2020 年 11 月。自我发布博客文章已经过去 16 个月了,到那时,我已经收集了 100 个 Go 语言的错误。
在这期间,我主要从以下几个来源收集错误:
- 在工作中(说实话,我自己也是一个重要的灵感来源!)
- 在各种研究和博客文章中
- 在不同的开源项目中
在这个阶段,我对我的项目感到更加自信。
当然,一个开源仓库可能很棒,但我想:为什么不出一本书呢?
作为一个热爱阅读和写作的人,我一直梦想着出版自己的作品。
一开始,Manning 让我深入思考他们所称的最低合格读者 (MQR, Minimum Qualified Reader)。
简而言之,读者需要具备什么最低水平的知识或经验才能阅读你的书?
这听起来可能是个基本问题,但那时我甚至都没考虑过。
接下来的几周里,我不断完善我的 MQR,目标读者是已经了解 Go 语言的人。
这意味着大约 15% 的内容可以直接扔进垃圾桶,因为它们太基础了。
在那之前,我已经在各种博客上写作了大约十年,但在线写作讲究直接,因为大多数人没有时间。
写书则不同。
人们是经过深思熟虑才决定买你的书。
现在,你的任务是带领他们到一个有价值的地方。
如果这需要时间(意味着更多的文字),那就这样吧。
如果你收到一条评论,你必须回应它,即使它对你来说似乎不重要。
如果一个人提出了这个问题,想象一下当成千上万的人阅读你的书时会怎样。
有一点需要注意:从作者的角度来看,书籍在此阶段基本完成。
你仍然可以添加一些小内容,但出版社希望锁定第一个版本。
那是因为即使添加一个新的段落,也意味着该部分需要重新进行整个流程。
这就是为什么出版社坚持要固定版本。
达到那个阶段是一个重要的里程碑。
用 Gene Fowler 的一句名言来表达我当时的感受:
一本书永远不会完成;它只是被放弃了。
真正的问题是:你怎么能说一本书已经完成了?
比如,我本可以在这里改进一个图表,那里调整一个例子,重新措辞一句话,或者完善一个结论。
但这种循环可能会永无止境。
到了某个阶段,你只能认为这个版本是最终版,进入下一个阶段,从某种意义上说,放弃你的书。
这是一种很难受的感觉,但事情就是这样发展的。
到今天,我从这本书中赚了大约 47,000 美元(税前)。
如果考虑所花费的时间,保守估计为 2,000 小时,那么每小时大约赚 23 美元。
有两种方式来看待那个小时费率。
一种是认为这个收入相比软件工程师的收入相当低。我本可以投入 2000 小时做一些有偿的技术工作,可能赚得更多。
另一种看法则是不必太在意这个。
当然,我赚的钱也不少(说实话,支付了不少假期费用),但我想传达的主要信息是:
如果你是新作者,不要想着写书是为了发财。
The Slow Collapse of Critical Thinking in OSINT due to AI
文章作者提出要警惕 LLM 的带来的便利,避免过于信任 LLM 而失去了原来思考和辩证的能力。
分章还分享了一些措施用于抵抗对 LLM 的过分信任。
摘录
研究 显示了一个明确的模式:用户对人工智能的信心越大,他们的批判性思维就越少。
相反,他们对自己的信心越强,就越有可能质疑输出结果,核实信息,并深入思考任务。
好好想想:对人工智能的信心取代了对自我的信心,随之而来的是思考的消失。
重点来了:
对生成式人工智能的高度信任始终导致批判性思维减少和认知努力降低。
参与者并非懒惰。他们是经验丰富的专业人士。
但当工具反应迅速、自信且清晰时,他们停止了艰难的部分。
他们停止质疑,停止核实,停止施加将自动化与调查区分开的心理摩擦。
可怕的是,许多用户仍然认为自己在进行批判性思考,因为生成式人工智能让他们感觉自己很聪明。
如果批判性思维正在消亡,不是因为我们不在乎,而是因为我们停止了练习。
好消息是?你可以重新找回它。
但这不会偶然发生。
它需要有意为之。
OSINT 中批判性思维的衰落不会轰然发生。
它会悄然来临。
它看起来像是更快的报告、更清晰的叙述、更少的提问。
它会让人感觉高效。
它看起来像是进步。
直到不再是这样。
直到你错过了真实位置。
信任了错误的来源。
假设了错误的意图。
归因了错误的行为者。
到那时,你的专业技能也救不了你,因为你没有练习它。
事情就是这样开始的。
它始于信任摘要,始于接受你未核实的引用,始于用听起来像判断的东西取代你的判断。
崩溃不会显而易见,它会让人觉得方便。这正是它如此危险的原因。
但关键是:这是可以逆转的。
你不需要抛弃生成式人工智能。
你需要面对它。
挑战它。
打破它。
质疑它。
使用它,但绝不要轻易相信它。
你不仅仅是工具的使用者。
你是调查员。
你要批判性思考。
你要追踪证据。
你要挑战假设。
这就是你的工作。
不要让机器替你思考。
Be A Property Owner And Not A Renter On The Internet
作者鼓励创建自己的博客/网站,把内容和数据掌握在自己的手上,而不是各种平台中,在 zine#21 也分享过类似的观点。
这些平台的缺点:
- 充斥着广告
- 为了阻止流量流失,如果你分享外链,内容可能会被降权,平台不在乎你是否花费了大量心血去写
- 用各种法子吸引注意力和时间,最大化你使用平台的时间,让你留在里面
- 大量收集关于你的数据
- 利用用户的内容,去生成其他内容,你的数据并不属于你,平台可能肆意使用
我们是有房东的租户,房东想确保我们无法离开这栋楼,也不能去别处和朋友聚会,同时还要告诉我们应该对所施加的限制感到满意。
作者还给了一些建议:
- 在创建内容的时候需要考虑可移植性,最好用一些相对通用的格式,而不是专有格式,例如 txt,markdown 等。
类似的,考虑使用通用协议,例如邮箱,而不是社交账号上的关注。社交账号不是属于你的,随时可能被禁用,而邮件列表不会。
始终倾向于开放和可移植的标准。
- 虽然不要将内容都捆绑在社交平台,但可以利用好社交平台去推广自己的内容,例如始终指向自己的博客链接。
- 虽然可以利用社交平台推广,但不要只放链接,还应该补充一些上下文,只有链接是没有吸引力的。
维护你的内容,保持一定的更新频率,检查文字错误,图片失效等问题。
如果你的建筑物杂草丛生,人行道开裂(恭喜,你有了绊倒的危险),内部布满灰尘,那么优质访客的可能性会降低。
你的网络资产也是如此。
如果你想建立一个持续回访的观众群,确保你的网站、博客、作品集或照片画廊状态良好。
它不需要像素完美,但需要显示作者仍然活跃,并且有理由停留。
不用担心做的不好,慢慢改进。
你的网站从第一天起就不会完美。
你会遇到发现性的问题。
你会发现第一个月没人能在谷歌上找到它。
没关系。
你可以挺过去。
继续写作和发布你学到的东西、看到的东西或你经历过的事情。
记录你的过程。
分享你的笔记。
写下你这个周末头脑风暴的思维倾泻。
培养你的数字花园。
每发表一句话、每一个词、每一张照片,它都会变得对后来发现它的人更有趣。
The Fascinating Security Model of Dark Web Marketplaces
文章罗列了一些在 暗网 (Dark Web) 市场中的一些安全模型,例如验证码。
Dark Web 不信任 JS,因此网站需要不依赖 JS 完成功能,这促使了一些创造性的编程,可以看看他们不用 JS 是如何实现验证码系统的。
一切始于 JavaScript,或者说,缺少 JavaScript。
社区已经相当坚持必须不惜一切代价避免使用这种语言,这是有充分理由的。
它本质上容易出现漏洞,并且尽管 Tor 尽力防范,仍提供了许多指纹识别的途径。
网站必须在没有一行 JavaScript 代码的情况下实现全部功能,这促使了某些创造性的编程。
Why is there a "small house" in IBM's Code page 437?
IBM 字符集 Code Page 437 中有一个字符是一个小房子的形状,作者好奇为什么会有一个这样看起来没有什么意义的字符。
文章是对于这个字符的探究,整个过程挺详细的,作者有很多的猜想,最后认为比较可能的是本身是一个三角形符号,表示 delta。
摘录
大概扑克牌花色符号会吸引你的注意力,你会想为什么这么多其他有用的符号被忽略而选择了这些。
别担心,它们总是派得上用场;有时候拥有可以自由重新赋予意义的符号对编程语言等来说非常有用。
然后,hackernews 上的一位评论者指出了一件几乎应该立刻显而易见的事情:几乎所有具有陡峭斜线的字符都被以相同的方式呈现。
希腊大写字母 lambda(Λ)也被画成了房子字符的样子:Λ。
增量符号,用 delta(∆)表示,也看起来像房子:∆。
字母 A、V、N、7 和Æ中也存在相同的角度斜线。
事实上,所有通常具有大于 45˚陡峭角度斜线的字符,都是通过先用直的垂直线延伸,然后被强制调整为 45˚角。
因为同样的设计特征出现在许多字符中,这看起来不再像是一个错误,而更像是一个刻意的决定。
也许 VileR 的建议 ⸺ 早期位图字体的设计者不愿使用除 45˚/90˚以外的角度,以避免扫描线之间的不均匀位移 ⸺ 是正确的,并解释了这一设计选择。
人类天性中有一个方面会在数据处理中显现出来。
经验表明,如果计算系统提供了图形,客户无论如何都会使用它们,即使这些图形本身没有内在意义。
My words will become her inner voice
Sacha Chua 是我关注的一个博主,分享很多关于 Emacs 的信息,她也是一个妈妈,经常分享一些育儿的感想。
这篇文章是关于语言的:
我对 A+ 使用的语言更有力量,所以我想对它们更加用心。
有人提出这样一个观点:我们与孩子说话的方式会成为他们的内心声音。
文章还列出了很多 Sacha Chua 经常和女儿说的话,都是一些温暖、肯定、鼓励的话。
摘录
「我支持你。」
因为有时她会跌倒,这没关系。
我们在这里。
有时她只需要一个拥抱。
有时她需要创可贴、能量棒或紧急冷冻零食。
有时她需要多一双手或有人一起头脑风暴。
我们可以一起解决问题。
「你很棒。」
因为让她知道我很高兴她的存在,这种表达方式更侧重于她的美好,而不是我爱她的行为。
沿着这个思路,我也经常说,「你真了不起!」
「这是你的实验!」
因为尝试新事物会帮助她学习,这也提醒我要退后,让她自己决定。
感受到了 Sacha 对于女儿的爱。
不管对谁,言语都是一种力量,这种力量既可以去鼓励和肯定别人,也能去摧毁和伤害别人。
Suffering-oriented programming
作者提出了「面向痛苦编程」⸺ 当你缺少某样东西而感到很痛苦时,才去构建它,否则就不要去构建。
摘录
我遵循一种极大降低像 Storm 这样大型项目风险的开发风格。
我称这种风格为「面向痛苦的编程」。(suffering-oriented programming)
面向痛苦的编程可以总结为: *除非你感受到没有它的痛苦,否则不要去构建技术。 (don't build technology unless you feel the pain of not having it.)*
它适用于大的架构决策,也适用于日常较小的编程决策。
面向痛苦的编程通过确保你总是在做重要的事情,并且在进行大规模投入前对问题领域有充分了解,从而大大降低了风险。
我有一个关于痛苦导向编程的箴言:「首先让它成为可能。然后让它美观。最后让它快速。」 (First make it possible. Then make it beautiful. Then make it fast.)
- 首先让它成为可能
当遇到一个你不熟悉的问题领域时,试图一开始就构建一个 「通用」 或 「可扩展」 的解决方案是错误的。
你还不够了解问题领域,无法预见未来的需求。
你会把不需要通用化的东西变得通用,增加复杂性并浪费时间。
*最好只是「快速解决」并非常直接地解决你手头的问题。
这让你能够完成需要完成的工作,避免浪费时间。
在你快速解决问题的过程中,你会越来越了解问题空间的复杂细节。
- 然后让它美观
你在探索问题空间时,通过不断尝试和调整,逐步构建出问题空间的「地图」。
随着时间推移,你会获得越来越多的问题域内的用例,并对构建这些系统的复杂细节有深入理解。
这种深刻的理解能够指导你创建「优美」的技术,以替代现有系统,减轻你的痛苦,并实现之前难以构建的新系统或新功能。
开发「优美」解决方案的关键是找出一组最简单的抽象,能够解决你已有的具体用例。
试图预见你实际上并没有的用例是错误的,否则你会导致解决方案过度设计。
作为经验法则,你投入的资金越多,就越需要深入理解问题域,并且用例越多样化。
否则,你就有可能陷入 第二系统效应 的陷阱。
「让它变得美丽」是指你运用设计和抽象技能,将问题空间提炼成可以组合在一起的简单抽象。
「我认为开发美丽抽象类似于统计回归:你有一组图上的点(你的用例),你在寻找最简单的曲线来拟合这些点(一组抽象)。」
用例越多,你就越能找到合适的曲线来拟合这些点。
如果点数不足,你很可能会出现过拟合或欠拟合,导致浪费工作和过度设计。
让它变得美丽的一个重要部分是理解问题空间的性能和资源特性。
这是你在「让它成为可能」阶段学到的复杂细节之一,设计美丽解决方案时应充分利用这些学习。
- 然后让它变得更快
一旦你完成了漂亮的设计,就可以安心地投入时间进行性能分析和优化。
过早进行优化只会浪费时间,因为你可能还会重新考虑设计。
这就是所谓的过早优化。
「让它快起来」并不是指系统的高层性能特征。
这些问题的理解应该在「使其可行」阶段获得,并在「使其美观」阶段设计好。
「让它快起来」是指微观优化和收紧代码以提高资源效率。
因此,你可能会在「使其美观」阶段关注渐近复杂度,而在「让它快起来」阶段关注常数时间因素。
用例在面向痛苦编程中至关重要。
它们价值连城。
获得用例的唯一途径是通过不断尝试积累经验。
大多数程序员都会经历一种特定的进化过程。
你一开始会挣扎着让事情正常运行,代码完全没有结构。
代码杂乱无章,复制粘贴现象普遍存在。
最终你会了解到结构化编程的好处,以及尽可能共享逻辑的重要性。
然后你会学习如何制作通用抽象,使用封装来让系统更易于理解。
接着你会痴迷于让所有代码都通用化,使程序具有可扩展性,以便未来能够适应变化。
面向痛苦的编程拒绝认为你能有效预见当前没有的需求。
它认识到,在对问题领域缺乏深入理解的情况下,试图使事物通用化只会导致复杂性和浪费。
设计必须始终以真实、具体的用例为驱动。
Ship Software That Does Nothing
你应该发布一个什么都不做的软件。
绝对什么都不做。
我不是在开玩笑,也没有隐藏的意思。
当你开始一个新的网络应用时,首先交付的东西应该是绝对的空白。
许多人会告诉你要发布一个最小可行产品 (MVP, Minimum Viable Product)。
还有人说要发布一个原型以获取反馈。
但我不这么认为。
我认为你应该在第一天就向生产服务器发布一个空白页面。
要发布 MVP 你可能需要很长的时间,很可能达不到自己的某些要求而迟迟不会发布,甚至最后会放弃。
作者建议不如先发布一个空的页面,光是发布一个空的页面,可能也会碰到很多部署上的问题,例如选择域名,部署到什么服务器,用什么语言等,也会促使你设置部署自动化。
发布本身也是开发生命周期的一环,早点把发布环境搭建好,逐步添加内容,可以让自己更轻松,而且更早地发现问题。
类似的概念是 Steel threads (钢丝线):
集成痛点是项目中导致最后时刻问题的主要原因之一。
当你切换到新系统时,总会发现意想不到的问题。
你应该对任何涉及切换的事情保持警惕。
要分小步进行。
钢丝线从一开始就集成,因此你永远不会遇到大量的集成痛点需要应对。
相反,你会在整个过程中经历小规模的集成痛点。
此外,你的服务在上线前不需要整体测试,因为你已经在过程中逐步测试过了。
你知道它能承受生产负载。
你已经考虑了网络延迟,因此你了解其影响。
所有的意外都被提前发现,并且作为逐步推出服务的一部分,逐步处理。
重要的是你有一个可运行的、集成的系统,并且在开发过程中保持它的正常运行。
然后你随着时间逐步完善它。
Tutorial | Resource
Health Art
最近上线的一个健康生活指南。
Health Art 致力于将前沿的健康科学知识转化为实用的生活指南。
我们深入研究并提炼来自 Huberman Lab、Peter Attia 等世界顶级健康专家的研究成果和建议。
为中文读者提供科学、实用的健康优化方案。
- 保证充足的8小时睡眠机会
- 睡眠视为 "不可协商" 的健康基础,而非可选的奢侈品
- 记住:睡眠是健康的基础,营养和运动建立在这个基础之上
- 即使只少睡 2 小时(从 8 小时减至 6 小时),可能损失高达 70% 的 REM 睡眠
- 建立严格的睡眠规律性
- 每天相同时间上床和起床,包括周末
- 这是睡眠四大支柱(规律性、连续性、数量、质量)中最重要的一项
- 制定反向睡眠计划:从起床时间倒推,确保8小时睡眠窗口
ooh.directory
一个可以搜集了很多博客的网站,收集的博客都是有订阅源的,且保持一定更新的。
你也可以向他提交自己的博客。
Ye Olde Blogroll
嗨,你好,很高兴见到你。
那么为什么是 Blogroll.org?
有人说博客已经死了……它可能缩小了一些,但从未消亡。
在臃肿的搜索引擎和算法社会的孤岛中,发现隐藏的宝石变得越来越困难,这些社会更喜欢你留在其中(以便更好地实现盈利)。
外面仍然有很多东西。
Blogroll.org 是一张活生生的地图, 指引着那些在浩瀚的比特和字节海洋中,独自敲打电子卷轴的孤独灵魂。
作为一名专业的漫游者,我喜欢自由地漫游万维网,潜入一个又一个超链接的兔子洞。
Blogroll.org 是与您分享这些探索并回馈网络的一种方式。
如果你发现了一个特别有趣的兔子洞,别忘了分享它。
如果你有博客,也可以添加你最喜欢的博客列表!
享受旅程吧,亲爱的漫游者。
这是一场充满未知的冒险,有许多岛屿等待被发现。
Prompt Engineering
一份关于 Prompt Engineering 的 Google 文档。
我对 prompt 的研究不多,目前的模型都相对比较智能,我常用的手段就是:
- zero shot: 直接问,一般来说结果还可以
- one shot / few shot: 当输出和预期不太符合,尝试给一些例子,告诉 LLM 应该如何做
当一个模型输出不理想,就尝试换另外一个试试。
提示应简洁、清晰,便于你和模型理解。
通常,如果对你来说已经令人困惑,模型也可能会感到困惑。
尽量不要使用复杂的语言,也不要提供不必要的信息。
不断增长的研究表明,在提示中关注积极的指令 (Instructions) 比过度依赖限制 (Constraints) 更有效。
这种方法符合人类的喜好,人更喜欢被请求而不是被要求。
指令直接传达所需结果,而限制可能让模型猜测什么允许。
指令提供灵活性并鼓励在定义的边界内发挥创造力,而限制可能限制模型的潜力。
另外,限制清单之间可能会互相冲突。
限制在某些情况下仍然有价值。
为了防止模型生成有害或偏见的内容,或者当需要严格的输出格式或风格时。
如果可能的话,使用积极的指令:不要告诉模型不做什么,而是告诉它该做什么。
这样可以避免混淆并提高输出的准确性。
Crafting Effective Prompts for Agentic AI Systems: Patterns and Practices
一些 Prompt 的模式和最佳实践。
Node.js Testing Best Practices
超越 Node.js 测试的基础。
包括一份超级全面的最佳实践清单和一个示例应用。
Seis Colores
当我还小的时候,妈妈告诉我可以选择我房间的颜色。
我选择了深蓝色。
在大学时,我的房东也告诉我同样的话,我选择了明亮的橙色。
在一个充满白色墙壁的国家里,我觉得自己很特别。
2015 年,我第一次来到墨西哥。
墨西哥人不经别人同意,就选择鲜艳的颜色来粉刷他们的房子。
我爱上了这里。
每次经过一座色彩斑斓的房子时,我都感到受到启发。
就这样,Seis Colores 诞生了。
Big Book of R
R 语言书籍合集。
The Open Guide to Equity Compensation
一篇关于股票补偿的解释文章。
股票补偿是以授予公司部分所有权作为工作报酬的做法。
[…]
股权薪酬涉及令人困惑的术语、法律上的模糊性,以及对授予者和接受者来说许多高风险的决策。
[…]
但全面的概述可以帮助你在与专业人士讨论以获得进一步帮助时更加知情,为你的个人情况做出更好的决策,并避免一些常见且代价高昂的错误。
给好奇者的 WebRTC
本书由 WebRTC 实现者创建,旨在与世界分享他们来之不易的知识。
《给好奇者的 WebRTC》 是一本针对那些一直在寻找更多知识的人编写的开源书。
本书不止步于抽象层面。
本书全部是关于协议和 API 的,不会特别谈论任何软件。
我们尝试总结 RFC,并将所有未记录的知识集中在一起。
本书不是教程,也不会包含太多代码。
Code Related
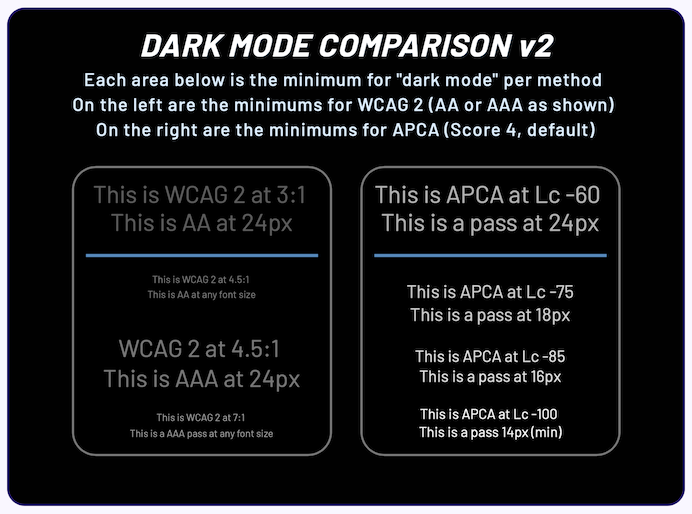
The Easy Intro to the APCA Contrast Method
在无障碍方面,最广为人知的应该是 Web Content Accessibility Guidelines (WCAG) 2.2(Web 内容无障碍指南)了。
为了让读者看清楚页面的文字,WCAG 定义了 最低颜色对比度:
- Level AA:文本和文本图像的视觉呈现对比度至少为 4.5:1 ,如果是字体比较大,则至少应该为 3:1 。
- Level AAA:文本和文本图像的视觉呈现对比度至少为 7:1 ,如果是字体比较大,则至少应该为 4.5:1 。
怎样算「字体比较大」
大字体 (large-scale) 的定义是:至少使用 18 磅 (point) 或 14 磅加粗字体,或能产生等效大小的中文、日文和韩文(CJK)字体大小。大致对应是 24px 和 18px。
也就是说,font-size 设置为 24px 以上, 或者 font-size 为 18px 以上且加粗,则可以认为是大字体。
不同语言的文字可能存在差异,例如同样的 24px,中文可能比英文小,此时也需要适当增大字号才能符合大字体的定义。
但是 WCAG 2.x 诞生于智能手机和平板电脑出现之前的时代,对于现在来说不够用了,尤其是在暗黑模式下,即使设置了 4.5:1 的对比度,可能也看不清。

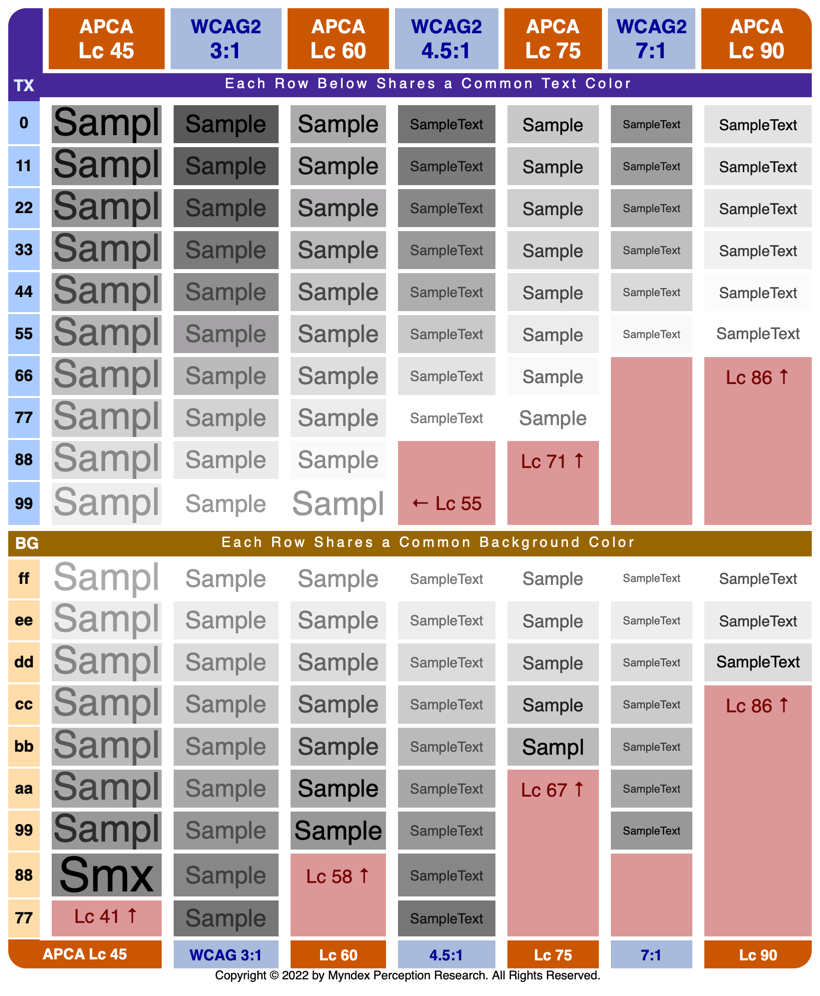
而 WCAG 3 的一个提案 APCA (Accessible Perceptual Contrast Algorithm) (可访问感知对比算法) 则更好地解决了颜色对比度的问题。
APCA 提出了 明亮对比度 (Lightness contrast,Lc) ,基于 Lc 去定义颜色,就可以保证在文字在暗黑模式下也能轻松阅读。

Lc 分成几个等级,你可以参照用途定义,使用不同的等级。
官方也 提供了工具,用于查看颜色的 Lc 值。
另外推荐看一下 The Realities And Myths Of Contrast And Color,文章从人如何感受色彩,到如何让文本容易阅读,讲得很细致。
摘录
像颜色一样,对比并不是绝对意义上的「真实」,它是一种感知。
它是你的大脑对周围视觉信息差异的解释。
对比并不是两个颜色之间差异的简单度量。
像所有感知一样,两种颜色之间的对比度对环境非常敏感。
这意味着周围的其他物体会影响你的视觉感受。
线条粗细或文字重量和大小的「空间特性」决定了我们的对比敏感度。
这些是我们对明暗视觉对比感知的主要因素。(有时称为亮度对比)
为了可读性,我们需要充足的明度对比,而不考虑色相中的颜色。
色彩对比,即色相/饱和度,对可读性没有主要影响。
但充足的明暗对比能实现最佳的阅读速度和理解力。
这对于小号正文字体尤为重要,比如列或块状文本。
超过某个阈值后,关键对比恒定性可能会生效。
这意味着超过关键对比的增加不会带来更好的可读性。
色盲和可读性:虽然色觉障碍(CVD)会影响区分某些颜色的能力,但对于常见类型的 CVD,亮度感知与标准视觉相同。
因此,在可读性方面,绿盲(deutan)、红盲(protan)、蓝盲(tritan)类型对亮度对比的需求与标准视觉相同。
唯一的例外是红色与黑色的搭配,因为患有红盲(protan)形式的 CVD 者对红色不敏感。
因此,红色与黑色的对比度在红盲者眼中大大降低,红/黑组合作为文本或语义非文本应避免使用。
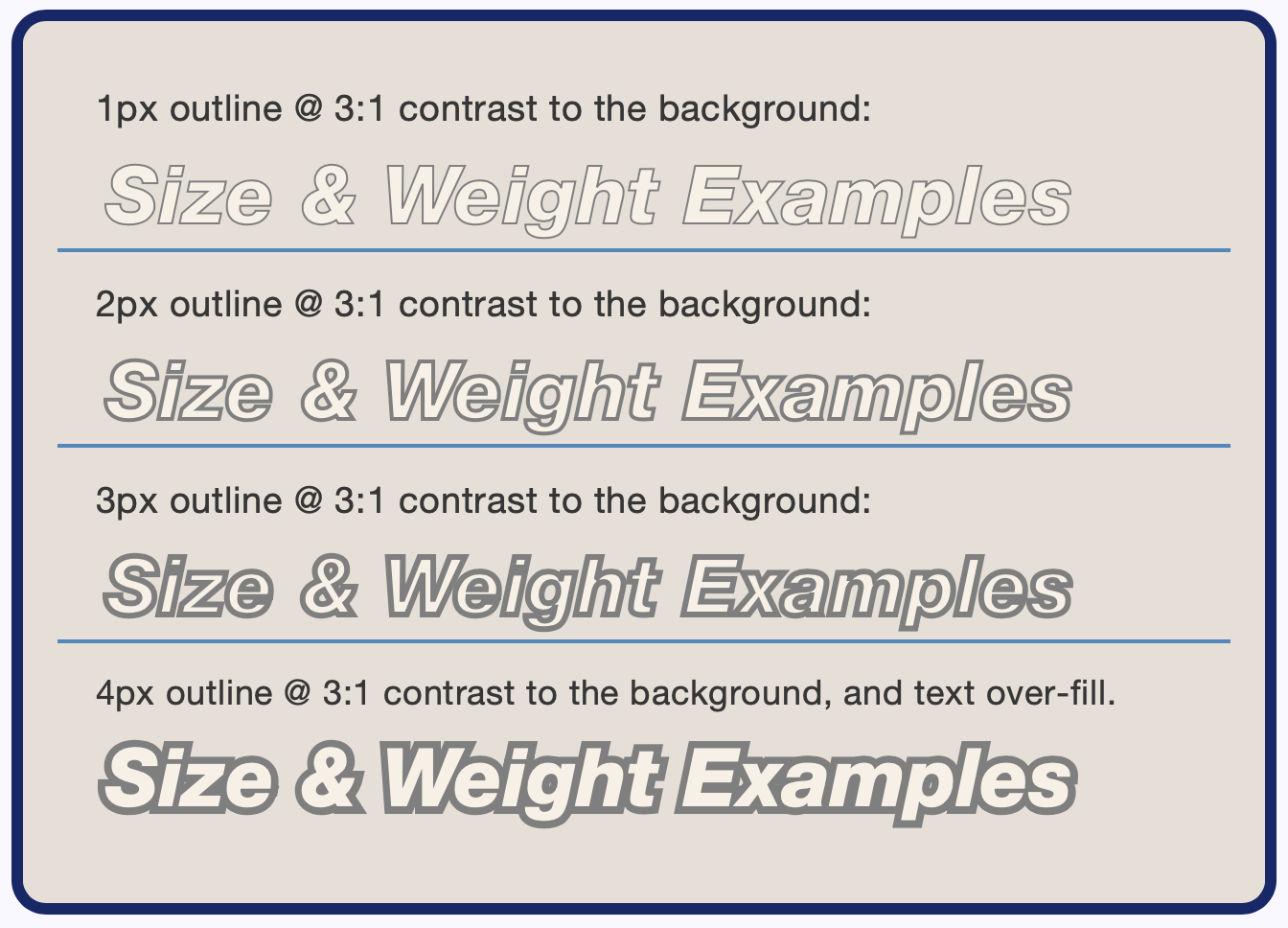
为了强调,我要重申,字体的粗细和大小在可读性对比中远比光度和颜色的差异或比率更为重要。
在这个示例图中,(设置了多个轮廓) 所有轮廓 (outline) 使用的颜色都是相同的,具有 3:1 的对比度比率。

图4 示例图: 首先是细的 1 像素轮廓,然后是 2 像素轮廓,接着如你所见的 3 像素轮廓,描边开始侵入字母内部,所以在最后一个示例中,4 像素轮廓时,我们将描边设置为仅向外,这也增加了内部字体的粗细。(From archive.smashing.media) 在每种情况下,使用的颜色完全相同,但随着轮廓变厚,每一行的空间频率降低,因此对比度更强,比上面一行更容易阅读。
Better typography with text-wrap pretty
使用 text-wrap: pretty 可以改善文本换行的效果,避免一些过短的行。
文章也比较了 text-wrap: pretty 和 text-wrap: balance :
pretty可以应用于页面上的任何内容 ⸺ 正文、标题、说明文字、导语等。看看它的效果如何,如果你喜欢这个效果就用它。
如果你有非常长的段落(或者更准确地说:没有任何段落分隔的长正文,想象成成百上千行的文本),请先测试性能。
balance应该用于你希望所有行长度相同的任何地方 ⸺ 尤其是标题和说明文字等。而且你不介意整体行组比其容器窄。
不要在长篇文本中使用它;那样没有意义。
Top 5 CSS Navigation Menu Mistakes
作者整理了一些导航栏按钮的常见问题:
- 点击区域太小
- 使用 flex 布局但是没有使用 gap,而是利用很多的 margin
- 下拉菜单的区域不友好,当用户离开主菜单时,下拉菜单很容易关闭,需要覆盖用户可能使用的空白区域
- 下拉菜单关闭没有延迟,容易让用户反复点击主菜单
- 锚点跳转没有动画,相对生硬
Some Nice Things with SVG
文章分享了一种 SVG 动画的实现,并用于文章的 TOC(Table Of Content,目录)1,挺酷的。
文章写得也不错,解释得很清晰。
Impossible Components
Dan 写的一篇关于 React Server Components (RSC) 的应用,他写了一个组件,用户输入文本,组件会读取服务器的文件获取颜色,设置用户文本的颜色。
RSC 可以直接读取服务器的数据,而无需客户端通过 API 向服务器获取,同时也能响应客户端的状态。
Hiding elements that require JavaScript without JavaScript
作者希望页面功能不依赖于 JS,例如分享页面,有 JS 则显示一个可点击的分享按钮,禁用 JS 则显示一个完整链接便于复制。
作者给出的办法是使用 <noscript>,将 <style> 包裹在 <noscript> 中,将那些需要 JS 的元素隐藏。
<noscript> <style> .theme-toggle { display: none; } .menu-trigger { display:none; } </style> </noscript>
但上面需要设置很多元素类名,更进一步,可以定义一个专门用于隐藏的类名,给需要隐藏的元素设置上。
<noscript> <style> .d-js-required { display: none; } </style> </noscript>
Cool Bit
Middle-Aged Man Trading Cards Go Viral in Rural Japan Town

日本的一个社区设计了一套「大叔」卡牌 (Ojisan trading card game) 让孩子们收集,他们的目的在于加强社区中孩子和老一辈人之间的联系。
卡片上的大叔,有的是消防员,有的是荞麦大叔,还有狱警等等。很有爱。
以防火墙卡为例。
它的主角是本田先生(74 岁),一位曾经的消防队长,他帮助保护这个小镇安全达数十年。
还有荞麦大师竹下先生(81 岁),他经营着一个本地的荞麦面制作班,现在在镇上的年轻人中享有传奇地位。
[…]
一张名为「等离子导体」的卡片,展示了一位微笑的、戴眼镜的叔叔,旁边是一个灯泡的图像,是电属性。
在卡片底部,有一行文字解释他可以毫无失败地修理任何电器。
游戏的创作者是宫原恵理,赛道庄社区委员会的秘书长。
「我们想加强社区中孩子与老一辈之间的联系。这里有很多了不起的人。我觉得没人知道他们真是太可惜了,」
她在接受富士新闻网络 (FNN, Fuji News Network) 采访时说道。
「自从这个卡牌游戏走红以来,很多孩子开始把这些人视为英雄人物。」
Radiooooo, The Musical Time Machine
在 v2ex 某个帖子上看到的分享,蛮有趣的网站,可以让你选择地区和年份,探索不同风格的音乐。
Radiooooo 是一个于 2013 年诞生的项目,由一小群朋友组成的家庭梦想而成,他们既是 DJ 也是音乐爱好者,决定分享他们的唱片收藏和多年来研究的成果,让所有人都能享受。
nownownow.com
一般个人网站都会有一个「关于」页,同理,也可以有一个「现在」页,用来分享你最近过得怎么样 ⸺ 想想你会告诉一个你一年没见的朋友什么。
我也为博客添加了 Now。
摘录
所以,一个网站上有一个链接,上面写着 「现在」,它会链接到一个页面,告诉你这个人在此刻关注的内容。
简而言之,我们称之为 「现在页面」。
虽然通常会将网页地址设置为 「/now」,就像其他例子中的 「/about」 和 「/contact」 一样,但 URL 可以是任何东西。
社交媒体更新不就是这样吗?
不。如果我想知道某人最近过得怎么样,看到他们上周去度假、对新闻感到不安,或者甚至找到了新工作并没有帮助我。这并不是全貌。
想想你会告诉一个你一年没见的朋友什么。
比如,
「仍然住在达拉斯,但考虑搬到奥斯汀。现在在 ABC 工作。真的开始喜欢骑自行车。孩子们分别是 3 岁和 6 岁。我读了很多佩玛·乔德朗的书,尤其是听很多爵士钢琴,特别是布拉德·梅尔道。我已经停止接手网页设计客户,因为我更想继续提高我的后端数据库工作。」
这就是现在页面的意义:更大的图景。
CSS Hell
作者做了 15 个 CSS 挑战,你需要调整 div 的样式,使得 div 和目标位置重合,蛮有趣的。
你好,欢迎来到 CSS Hell,在这里你将面临 15 个难以想象的折磨人 CSS 谜题。
「我做了什么才配得上这个?」你问道。
但你很清楚:你亵渎了层叠样式表 (CSS, Cascading Style Sheets)。
我看到那次你的朋友们在抱怨 CSS,而你还附和说「CSS 甚至不是真正的编程语言」。
它是的。
我看到你给那个关于垂直对齐 div 的 Reddit 表情包 点了赞。
只需使用 flexbox。
我看到你对那些 CSS Is Awesome 设计会心一笑。
我无法忍受 Håkon Wium Lie 的神圣创造被如此诽谤,所以我决定向像你这样的非信徒展示 CSS 失控力量的愤怒。
garfield minus garfield
《加菲猫减去加菲猫》是一个致力于从加菲猫漫画中去除加菲猫角色的网站,以揭示某位年轻的乔恩·阿布克尔先生的存在主义焦虑。
这是一段深入一个孤独年轻普通人内心的旅程,他在一个宁静的美国郊区与孤独和抑郁进行着一场注定失败的斗争。
kkuchta/css-only-chat
一个真正庞大的异步网页聊天,前端完全不使用任何 JS。
WebTUI
WebTUI 是一个模块化的 CSS 库,将终端用户界面的美感带到浏览器中。
This blog is hosted on a Nintendo Wii
作者把博客在任天堂 Wii 上,酷!页面访问起来也挺快的。
Tool | Library
littlefoot.js
提升 footnote 交互体验的工具,点击 footnote 会从底部弹窗显示,而不需要滚动到底部查看。
另一种不错的交互是 sidenote,将 footnote 显示在文字附近的一侧。
两者的理念其实是相近的,就是将一些补充信息放在离原文更近的地方,方便读者阅读。
目前小屏幕下会启用 littlefoot, 大屏幕下会启用 sidenote,相关代码在 sitenote.js。
在有脚注的文章里,你可以体验看看。
Screenshot.Domains
通过将域名添加到 URL 路径中即可获取任何网站的截图。
evidence
evidence 可以通过在 markdown 中描述页面,写 SQL,使用它提供的组件去呈现数据。
它是一种代码驱动的替代拖放式 BI (Business Intelligence) 工具的方法。
它使用 ECharts 制作图表,Leaflet 制作地图,Shadcn 制作 UI 组件。
GitMCP
适用于 GitHub 仓库的 MCP 应用。
…它将任何 GitHub 项目(代码库或 GitHub 页面)转变为文档中心。
它允许像 Cursor 这样的 AI 工具访问最新的文档和代码,完美地结束幻觉。
A2A protocol
MCP (Model Context Protocol) 定义了和模型之间的通讯协议。
A2A (Agent2Agent) 定义了 Agent 之间的通讯协议。
wanasit/chrono
Javascript 中的自然语言日期解析器。
MCPify
使用 MCPify 创建您的 MCP 服务器 – 无需编码!
Emacs
Slug 可以将文件名变成一个相对正常的路径。
(slug-to-ud-09az "The best すし & さしみ 42 € can buy™ [updated: 2042]") => "the-best-sushi-and-sashimi-42-eur-can-buy-tm-updated-2042"
- Abstract Heresies: Lisp Programs Don't Have Parentheses
- Emacs Lisp Elements | Protesilaos Stavrou
一些话 | 摘抄
Cyc
常识为什么会有帮助?
Lenat 观察到人类似乎不会像 EURISKO 那样陷入困境。
他得出结论,人类不会精疲力竭,是因为他们拥有大量关于世界的常识知识,可以用来进行类比,那些远距离的奇思妙想,足够多时,能够让他们不断产生真正的新想法。
例如,可以在军事和医疗之间画一条类比线,使医生能够“通过抗生素的包围运动来对抗感染”。
为什么类比会带来真正的新想法?
因为智能是混乱的!
如果一切都如此统一,那么就无法做出遥远的类比 ⸺ 一切几乎已经相同了。
再者,看看所有逻辑人工智能破灭的梦想 ⸺ 它们的尸体告诉我们,没有优雅的智能理论存在。
编程一个真正的人工智能是一项混乱的工作。混乱是一种可怕的力量。
Why Tap a Wheel of Cheese?
「有时候当我在活动中敲击一轮奶酪时发现缺陷,旁观的人会皱起鼻子。
但对我来说,缺陷是一件美好的事情,我不是因为没有缺陷我就会失业才这么说的,」Stocchi 笑着说。
「但缺陷的存在更能说明我们产品的手工品质 ⸺ 我们使用生奶,不加防腐剂,每年都会有很多变化。
任何与自然打交道的人都知道,并非一切总是如我们所愿或预期。
我总说,当我们有 100% 完美的帕尔马干酪时,我们得开始自问一些问题,因为它不是工业产品,所以有时出现瑕疵是正常的。」
[…]
「做这份工作需要极大的热情、尊重和谦逊。
我的前辈们告诉我,即使做了 50 年,你也永远不会停止学习,」Stocchi 回忆道。
「当你认为自己已经学会了一切的那一天,就是你开始犯错的那一天。」
LocalThoughts
[…]我喜欢看到其他艺术家分享他们的理念和创作过程。
我从阅读我最喜欢的艺术家、音乐家、游戏开发者和创意人士的故事中学到了很多。
我也非常清楚自己的幸存者偏差。
当我读到像我这样的故事时,这种偏差的遗漏总是让我感到困扰,所以我想更多地分享发生了什么以及如何发生,而不是告诉你应该怎么做和为什么。 (what happened and how instead of here’s how you should do it and why.)
至少,当几年后我的记忆变得模糊时,这将作为一个提醒,告诉我这一切是如何发生的。
Not Feeling Big Tech This Year? Start an Indie Blog!
摘录
嗨!你正在阅读我的博客。
当我说这是我的博客时,我是真的这么认为。
没有人能决定我能写什么不能写什么。
如果我想,我甚至可以让我的文字稍微向右倾斜一点,你根本无法阻止我,因为这是我的网站,我可以随心所欲地说和做。
现在,我写了很多关于科技的内容。
但我也可以写其他东西。
我可以转变方向,成为一个 小便池 评论员,你也无法阻止我。
因为这不是一个科技博客。
这是我的博客,我可以随心所欲地说和做。
我的博客没有算法。
当我发一篇文章时,它会出现在文章列表的顶部,人们可以选择阅读,也可以不看,完全不会有任何影响。
此外,对于那些真正喜欢我的博客的人,我有一个叫做 RSS 订阅 (RSS, Really Simple Syndication) 的文件。
他们的电脑可以偶尔检查是否有新文章。
我可以 猜测 有多少“订阅者”,但永远不会确切知道。
我的博客没有反模式。
没有弹窗,既不会打扰你,也不会打扰我。
如果我还没准备好,它会等待。
当我准备好了,我会写作,博客会张开双臂拥抱我的文字。
我的博客会持久存在。
因为它只是大量的静态文件,而静态文件非常容易托管。
它唯一会经历的精彩旅程,都是我创造的。
当然,它的存在时间取决于我。
记住,没有规则。
但当它消失时,那将是我自己的选择,仅此而已。
让我博客的代码是我血汗和泪水的结晶。
设计完全出自我本人,从一张用 Times New Roman 字体打出的白纸开始,经过多年的自我引导和完善。
细节中真的能体现出来。
没有什么能比得上它,因为没有什么能比得上我。
我为自己所取得的成就感到非常自豪。
我知道圣诞节已经过去了,但如果你今年厌倦了大科技公司,考虑送给自己一个小网站作为礼物。
这真的是一个不断回报的礼物,因为博客回报了我所付出的努力。
去年,我获得了一百万次浏览,数十位了不起的支持者,还有一份我热爱的工作。
摆脱那些画好的黄线、追踪、广告、任意的规则、粉丝数量、算法游戏、收购、关闭以及长期缺乏所有权。
只需花费一个域名的低廉费用和片刻的努力,你就能解放自己。
你可以从零开始,随时构建……但友情提醒,这可能会成为你的新瘾!
多媒体
- 你靠算法绝对听不到的 7 首华语神曲丨HOPICO丨citypop (18:09)
- 重投一遍,不甘心努力做的视频就这么凉了 (05:29) 手书做的不错。
- 【初音未来】「CH4NGE」运动捕捉 (02:15) 跳舞的老师太帅了。
- 带 66 岁东北叔叔去南方旅行!落地的一刻,被叔叔的反应惊呆了… (29:15)
上海街头开 007 特工超跑,有多帅?(28:07)
不仅是城市给我灵感,对话、人们和文化、颜色和声音、气味和风景也会,所有东西都会给我带来灵感。
因为这个世界一直在变化,我们可以从互联网获得知识,也可以从数字化研究获取,但它不会告诉我,这里的阳光是什么感受,清冷的舒服的微风,咖啡机里刚做的咖啡是什么感受。
这些都是回忆,这些以前的回忆会给我灵感,我们每次有新的回忆之后就会从中获得启发。
所以我觉得旅行,见各种各样的人都是息息相关的,这和你自己息息相关,这也会和消费者和客户有关。
我觉得仅仅是颜色风景和声音,这个星球上到处都有着非常不同的组合,甚至这些树被修剪的方式,没有叶子的树的颜色……
【悠长假期解说 P1】豆瓣评分9.3,无法复刻的日剧经典! (40:00 * 6)
前阵子听到悠长假期里的歌,就搜了一下,想看看名场面,结果搜到了一个解说,顺势看完了。
很不错的一部日剧,推荐一看。
- 男生出去旅行,到底有多随意 (03:02) 「出来玩,最紧要的是出来」。
- 試映劇場《下班勿語》|試當真 (06:38)
- 試映劇場《係咁先啦》|試當真 (9:36)
- 【Links】跑遍全世界,我搜集到的… (14:28) 好看的蓝调时刻。
- 这只羊陪我流浪了 5 年, 告别那天破防了 (08:11)
-
厨子想做饭好吃,心里一定是带着爱的。
不管是对朋友家人的爱,还是对职业的热爱。
- “生命中必须要拥有的10天!” (19:24) 视频剪辑的真不错,自由的感觉。
Music
Black Country, New Road -《Forever Howlong》

这张转我听了很多遍,BC;NR 的其他专辑也很不错,他们的歌曲器乐丰富,旋律也很好听。
这张专辑,无论是编曲,旋律,歌词,翻译都棒。
像是 Forever Howlong 这首,中间唱到沉默的时候,会故意停顿一下。
唱到对面的独居老人时,乐器一点点地加入,变得丰富,旋律达到高潮,又慢慢回到安静。
整首歌从“掀开白昼的帷幕”开始,到“合上黑夜的幕帘”,一天过去了,Forever Howlong。
陶喆 -《STUPID POP SONGS》

陶喆的新专辑,预热了很久,也让人期待了很久。
不知道是不是期待比较高,听下来我还是更喜欢他早期的蓝专《David Tao》这张。
新专辑里充满了大爱和小爱,peace and love。
据说专辑里的乐器都是实录的,成本很高,也是比较值得细听的部分。
目前在网易云上需要付费购买才能听,大概 32 元的样子,如果你喜欢陶喆的歌,就支持一下吧~
脚注:
最早我在 Zi Liang (Research Page) 中也看到过。

